在 WordPress 加入 SimplyBook.me 預約外掛!無需跳轉網頁,就能完成線上預約!

先前 SimplyBook.me 有介紹過如何利用 API 客製功能啟用,在 WordPress 加入 SimplyBook.me 預約外掛,而今天要介紹的是更簡單的方式,來幫助商家快速的在 WordPress 加入線上預約外掛!
最新 WordPress + 預約 整合方式,請參考以下影片教學:
若有任何問題,歡迎來信至 taiwan@simplybook.me 我們將提供相關協助。
在官網或 WordPress / Wix 加入預約外掛的好處是?在官網或粉絲頁中加入預約功能!
如何在 WordPress 嵌入預約外掛

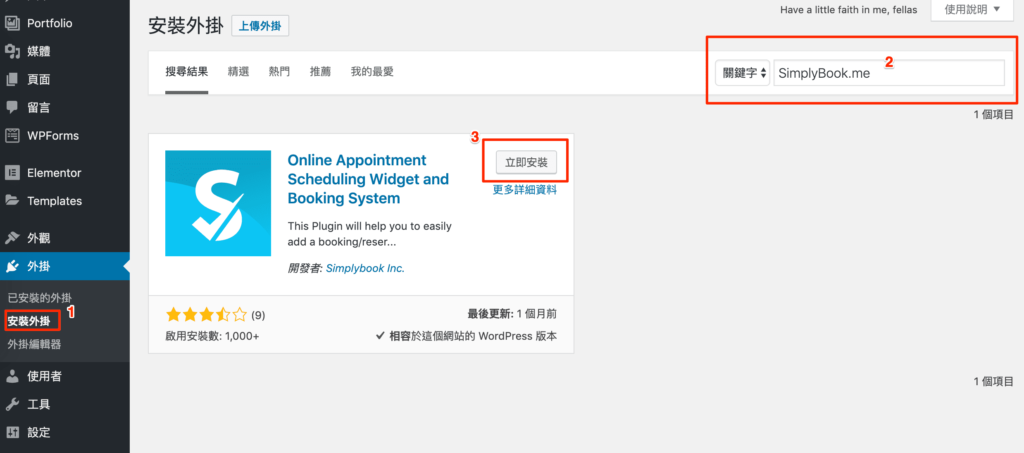
登入 WordPress 後台,點選左側外掛 → 選擇安裝外掛,在右上角搜尋框輸入 SimplyBook.me,就能找到 SimplyBook.me 提供的預約外掛!接著按下立即安裝,待安裝完成後選擇啟用即可。

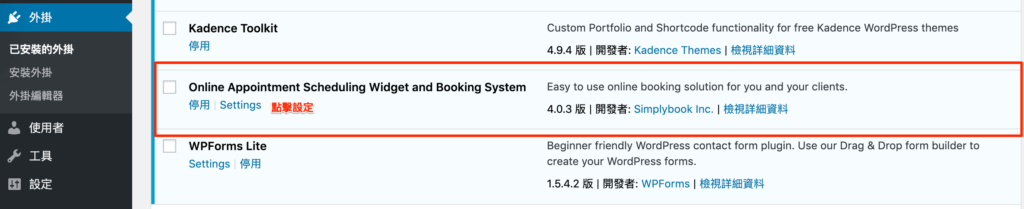
啟用後,可以到「已安裝的外掛」列表找到 Online Appointment Scheduling Widget and Booking System 也就是 SimplyBook.me 的預約外掛名稱,接著點擊 Settings 設定。


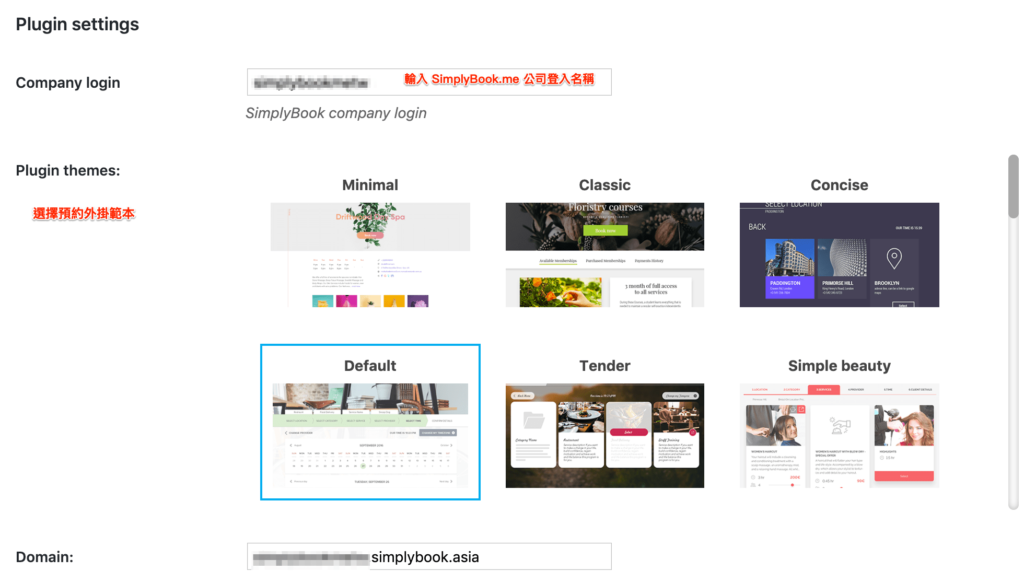
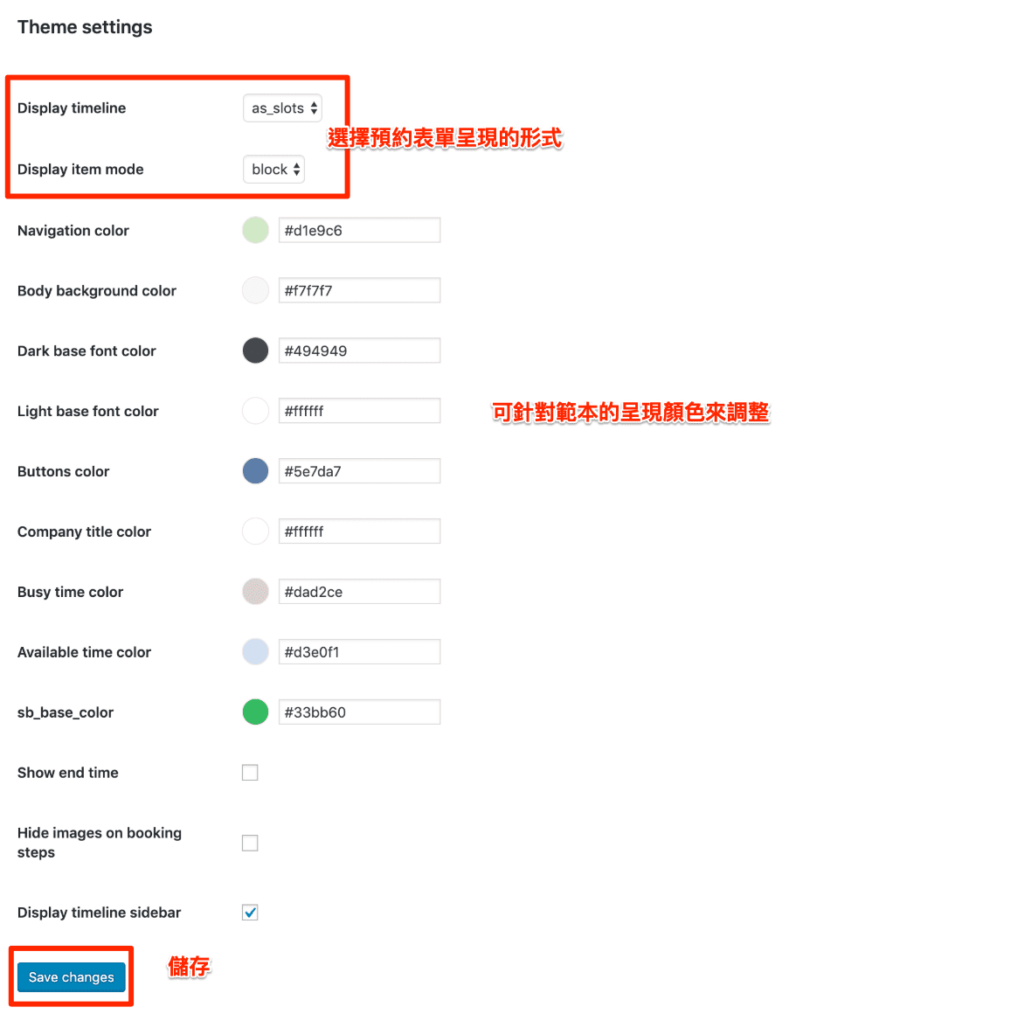
在設定頁面中,你可以調整範本、預約行事曆的呈現形式,也可以根據企業識別色,或是顏色偏好來做更細節的調整,但最重要的是要在 Company login 欄位中輸入你的 SimplyBook.me 公司登入帳號,若不確定你的公司帳號,可以在預約網址中找到,如:
預約網址為:https://xxxxx.simplybook.asia/v2/ ,則公司帳號就是 xxxxx

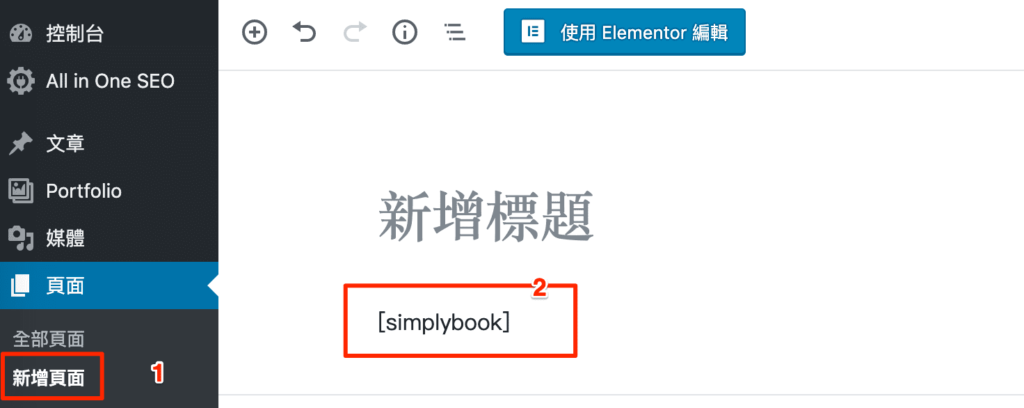
當設定完成後,可點擊左側列表的頁面 → 新增頁面,在頁面內容中輸入

最後,只要將加入預約外掛的頁面於 WordPress 上面露出,即可看到加入預約外掛的網頁,也能讓你的顧客在瀏覽網頁時,直接找到「線上預約」頁籤,並利用 SimplyBook.me 預約外掛完成預約喔!
備註:WordPress 預約外掛的顯示(可能會依照你在 SimplyBook.me 和 WordPress 內設定的不同而有所差異),您可以使用 SimplyBook.me CSS 客製功能,來調整設計您的線上預約套件外觀。
SimplyBook.me 提供最完整的線上預約系統,就算沒有程式基礎,也能打造專屬預約系統,同時也提供了完整的行銷推廣機制、顧客評論系統,讓你能充分的說服目標客群消費。
別忘了,數位的世界變化非常快,別讓競爭對手搶得預約線上化的先機,立即到 SimplyBook.me 註冊,免費試用最完整的功能!SimplyBook.me 提供專人顧問諮詢,若有任何操作問題,歡迎來信至 taiwan@simplybook.me 或是私訊 SimplyBook.me 粉絲專頁,將有專人為您提供客製化的服務。



評論
0 comments暫時沒有評論