Use a simple HTML booking button code for clients


Sometimes it is not supported by websites and rarely supported by bulk email companies to insert javascripts like we use for our iFrame and button widgets. In these cases it can be useful to use a simple HTML button code to get your clients attention to go to your booking site at SimplyBook.me and make the appointment.
Here is a simple code you can insert on your site or into your emails to link to your booking site at SimplyBook.me
<a href=”https://THECOMPANYNAME.simplybook.me/” target=_blank><img src=”http://blog.simplybook.me/wp-content/uploads/2014/10/Book-now.jpg” width=YYY></a>
You need to change THECOMPANYNAME, with the company name you use to login, or the name that is in the link on the booking site at SimplyBook.me. You can usually see this in your URL.

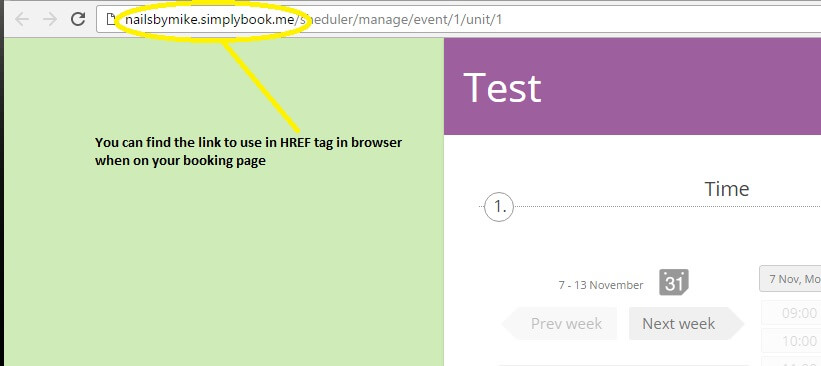
Go to your booking page, and in the browser you can find the part to use in the href tag. Here nailsbymike would replace THECOMPANYNAME
Also remark that you can change the size of button by playing with the width, ie you change YYY and put a number instead.
 here we set YYY to 100: width=100
here we set YYY to 100: width=100
 here we set YYY to 200: width=200
here we set YYY to 200: width=200
Remark that if you copy the code from this page, it can be good to paste it into notepad and then copy it again from there before you paste it into your page or email as otherwise there may come some additional code that can cause problems.



評論
8 commentsKristian W
How this work, if booking site is in Iframe? Iframe url is: http://www.companyname.com/booking/ We want booking going to deeper in iframe booking site, to minimize un-needit ‘clicks’. Example button points to straight: https://THECOMPANYNAME.simplybook.me/sheduler/manage/event/58/unit/2/ How we ‘call’ that url inside of Iframe? Br: Kristian W
admin
It is impossible to call a page and send variables from that call into an iframe on the page. You can set the iFrame to have preselected service and provider, but the button call can not do it.
Vanessa
This code doesn’t actually work unless you use this URL for the image (http://appointmentschedulingnews.com/wp-content/uploads/2014/10/Book-now.jpg) Otherwise it comes through broken. The URL you have listed above redirects to that one.
BDJ
Orrrrrr…you could just simply change the code to point the URL local to your site repository?
Laurece West
Still doesn’t work. I have added many paypal buttons and after copying it onto my site it consistently doesn’t work. Changed the company and size to 200. It is a miniscule square that when clicked is a dead end. Love to have this solved. It would look good.
Michaela
Hello , it don’t work for me . It always comes up as a split link , the bid in the middle stays black ( the rest is blue and link able
admin
Please contact Live support and show them link to page where you insert the button.
Tyrell
It’s easier to just create your own button and attaching a link of the url from your booking site because this one doesn’t work for me too.