SimplyBook.me 活用秘訣:3 分鐘,輕鬆調整客戶預約欄位!

Simplybook.me 讓您用最簡單的方式建立預約網站,不用再花多餘的時間一筆一筆紀錄每筆預約單,讓您更方便管理您的預約細項,您只需要數位化整合,就能輕鬆 24 小時線上接單不間斷!
Simplybook.me 除了提供 60 種以上的客製功能,幫助不同產業領域的店家,在不同經營規模情況下,都能打造專屬品牌的線上預約官網!同時,也提供許多免費啟用的客製功能,如:取消政策、視覺化服務說明 等,讓經營者能根據需求挑選,且不需要太多複雜的操作,只要簡單的幾個步驟,就能快速上手完成設定,讓消費者輕鬆在預約網頁挑選排程,身為經營者的你只要將更多的心思放在如何優化服務品質即可,管理預約排程的工作,就交給 Simplybook.me 吧!
透過 CSS 設計,讓預約網站與眾不同
想讓預約範本呈現樣式更符合品牌需求?SimplyBook.me 除了基本的視覺顏色可以自訂外,您也可以透過 CSS 設計功能,開始打造屬於品牌專屬的預約網站!

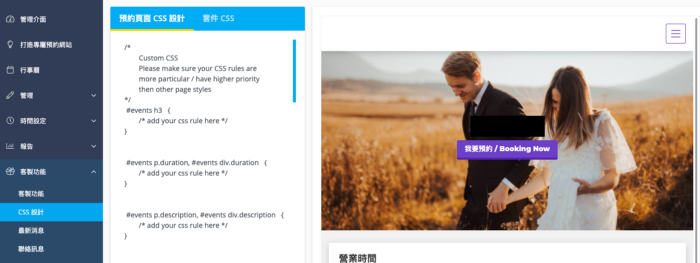
展開左側列表 → 點擊客製功能,搜尋並開啟「 CSS 設計」

啟用後,若有設計需求,只需展開左側列表 → 打開客製功能選單,就可以看到 CSS 設計,點擊後,即可開始客製化預約網站!
讓預約簡單化,移除不需要的欄位
Simplybook.me 預設的客戶預約欄位主要為姓名、電話、電子信箱,若您只需要蒐集部分資料,或是希望能加速消費者完成預約,則您也可以透過以下 CSS 語法,移除電話或是電子信箱欄位,引導客戶填寫其他欄位。

加入 CSS 語法前,需先至設定 → 電子郵件及 SMS 簡訊設定 → 必要的註冊欄位調整設定,請挑選您希望蒐集的客戶資訊,如:電子郵件、電話或都需填寫。
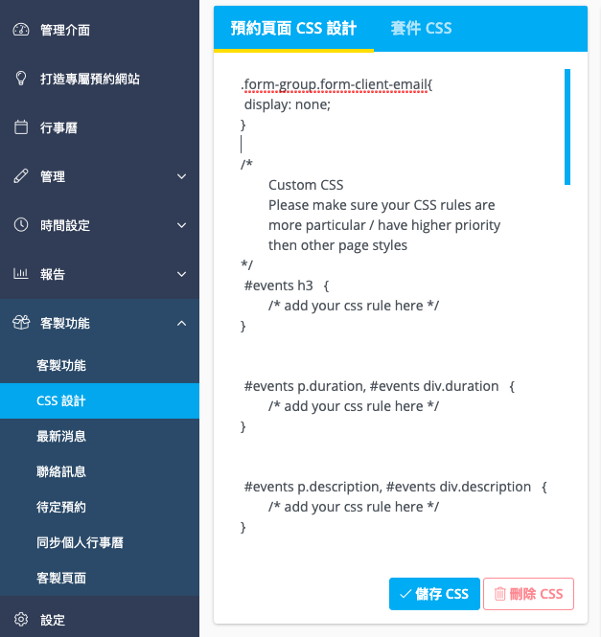
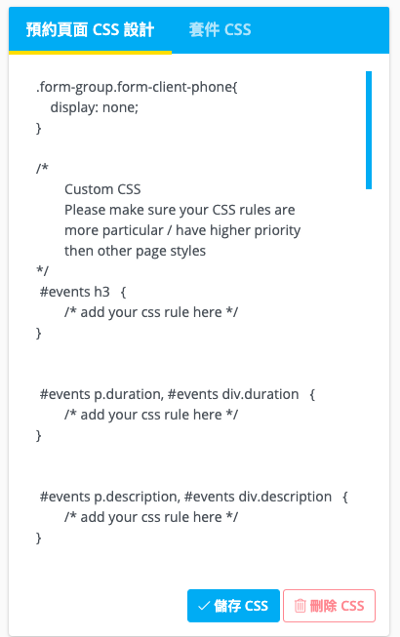
設定「必要的註冊欄位」後,可以回到 CSS 設計頁面,將以下您要移除欄位的語法加入預約頁面的 CSS 設計中:
移除電話欄位:
.form-group.form-client-phone{
display: none;
}移除電子信箱欄位:
.form-group.form-client-email{
display: none;
}加入 CSS 語法後,記得按下儲存!在 CSS 儲存後,您可以到預約網頁查看,在瀏覽預約網頁前,請先按下 Ctrl + Shift + R 徹底重整瀏覽器,就能看到欄位被移除喔!
讓預約網站變成屬於您的風格
- 品牌客製化,設計屬於您的預約網站:
https://medium.com/simplybooktw/be3191b816b2 - 利用 CSS 設計, 調整預約網站字型:
https://medium.com/simplybooktw/1bc58e5ceb2a
SimplyBook.me 提供最完整的線上預約系統,就算沒有程式基礎,也能打造專屬預約系統。然而,數位的世界變化非常快,別讓競爭對手搶得預約線上化的先機,立即到 SimplyBook.me 註冊,免費試用最完整的功能!有任何操作問題,歡迎來信至 taiwan@simplybook.me 或是私訊 SimplyBook.me 粉絲專頁,將有專人為您提供客製化的服務。







評論
0 comments暫時沒有評論