活用秘訣:只要 3 步驟!輕鬆在預約網頁加入 Facebook 私訊聊天室!

Simplybook.me 提供多種客製化預約功能整合,就算沒有程式基礎,也能快速打造符合品牌風格的線上預約網站!另支援多種行銷模組,幫助您吸引新客到站預約,同時持續培養顧客忠誠度!從今天起,用數位工具提昇經營效率,24 小時自動化接單,全方位管理預約排程,不再漏掉任何一筆重要訂單!
透過 SimplyBook.me 打造的線上預約官網,除了方便客戶查看店家資訊並完成線上預約外,您也可以將預約網頁做為全通路整合工具,從各大經營頻道導流,如:串連 Facebook 粉絲專頁、Instagram 或 Google 我的商家,讓消費者在瀏覽相關資訊時,能輕鬆找到線上預約管道,幫助店家快速蒐集消費者資訊。
而在台灣 Facebook 為主流的經營頻道,其粉絲專頁的私訊更是客服接洽的核心,當顧客有問題時,讓他們第一時間找到聯繫窗口則非常重要!此篇文章將分享透過 Google Tag Manager 整合,直接在預約網頁中,顯示 Facebook 粉絲專頁的對話聊天室,讓消費者在遇到問題時,無需跳轉網頁即可完成客服諮詢。
即時客服:在預約網頁顯示 Facebook 聊天視窗
第一步:到 Google Tag Manager 建立帳戶

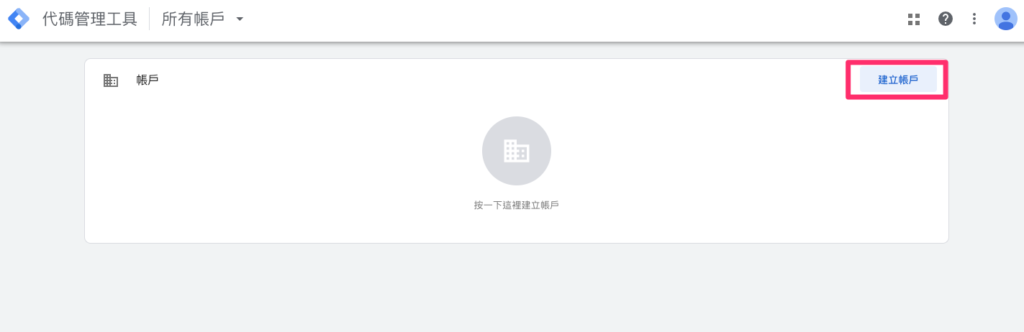
先至 Google Tag Manager 代碼管理工具,點擊右上角的建立帳戶

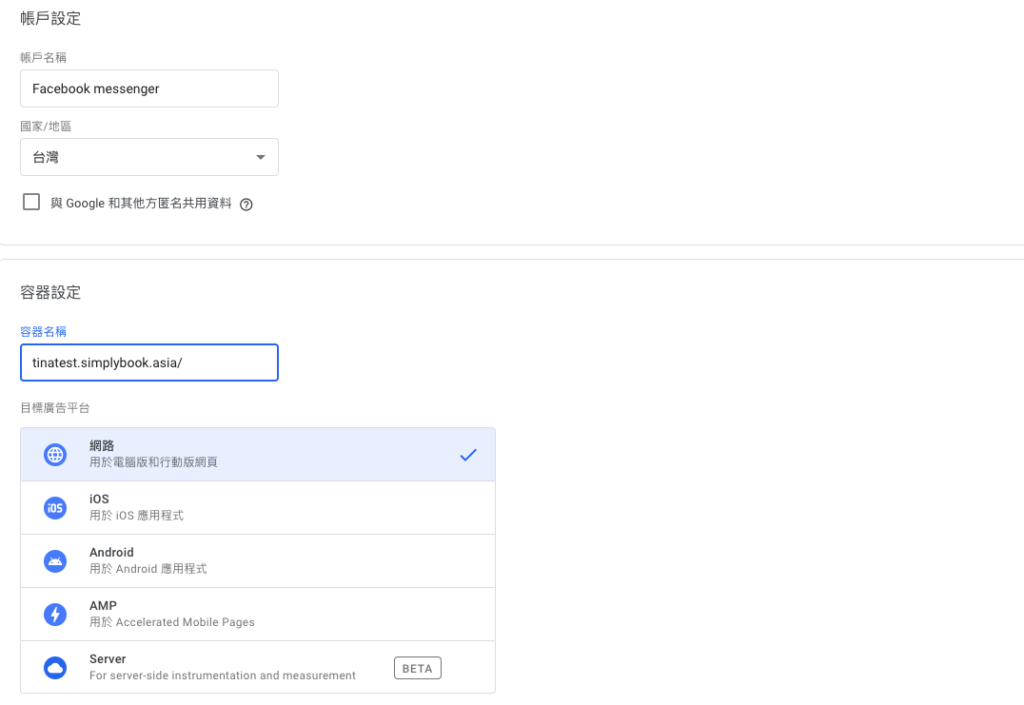
在帳戶設定後,透過 Google Tag Manager(GTM) 帳號建立容器:
- 帳戶名稱,可填寫像是 Facebook Messenger 等資訊,讓您可以清楚分辨帳戶追蹤內容
- 容器名稱:填上貴司的 SimplyBook.me 預約網址,記得要將 http:// 及 v2 拿掉喔!
- 目標廣告平台:點擊網路
以上設定填寫完成後 → 點擊建立來新增。

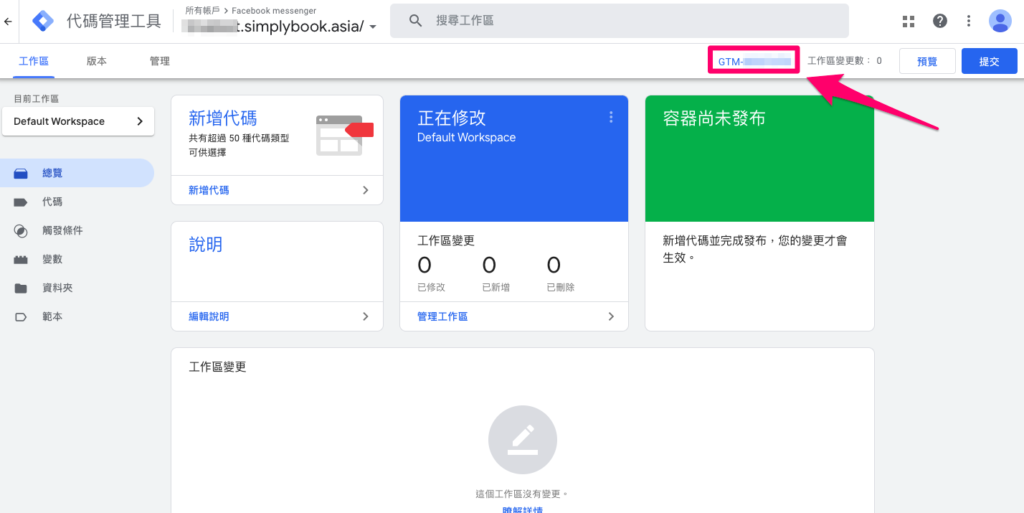
新增成功後,您可以在畫面右上方找到 GTM 代碼,請將其複製。

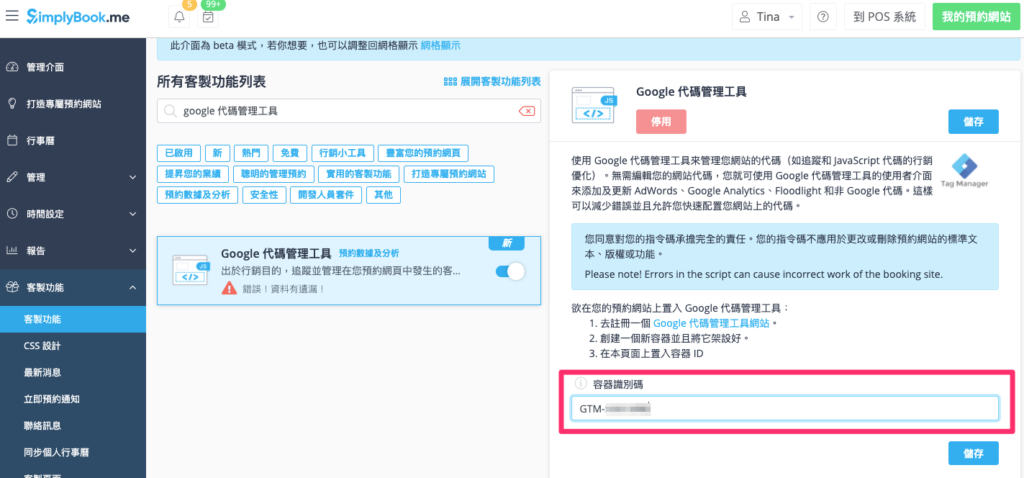
回到 Simplybook.me 的後台,展開左側列表 客製功能 → 點擊 客製功能 → 搜尋並開啟 Google 代碼管理工具,再將您剛剛於 Google Tag Manager 右上角看到的 GTM 代碼貼上到容器識別碼欄位中,再點擊 儲存,此時 Google Tag Manager 的串接設定就已完成囉!
第二步:複製程式碼至 Google Tag Manager
將相關程式碼複製到 Google Tag Manager 容器中:
<script>
(function() {
// Modify the variable values below
var page_id = '粉絲專頁編號';
var theme_color = '顏色HEX(如:#06ADEF)';
var logged_in_greeting = '登入狀態歡迎詞(如:嗨!你好!)';
var logged_out_greeting = '登出狀態歡迎詞(如:嗨!你好!)';
var greeting_dialog_display = 'hide';
var ref = '';
// Don't touch the code below
var el = document.createElement('div');
el.className = 'fb-customerchat';
el.setAttribute('page_id', page_id);
if (ref.length) { el.setAttribute('ref', ref); }
el.setAttribute('theme_color', theme_color);
el.setAttribute('logged_in_greeting', logged_in_greeting);
el.setAttribute('logged_out_greeting', logged_out_greeting);
el.setAttribute('greeting_dialog_display', greeting_dialog_display);
document.body.appendChild(el);
})();
// Initialise Facebook SDK
window.fbAsyncInit = function() {
FB.init({
xfbml : true,
version : 'v4.0'
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/zh_TW/sdk/xfbml.customerchat.js';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk_'));
</script>程式碼上 粗體 的地方,需填寫上您的資訊:
- 粉絲專頁編號:
- 至貴司的 Facebook 粉絲專頁。
- 點擊粉絲轉頁的關於。若找不到關於,請點擊查看更多。
- 至最下方,即可在更多資訊下方找到您的粉絲專頁編號。
- 顏色HEX(如:#D20C0C): Facebook Messenger 按鈕呈現的顏色。
- 登入 / 登出狀態歡迎詞(如:嗨!你好!):客戶登入時,自動發送歡迎訊息。
調整完成後,就可以將程式碼貼至 GTM 容器內。

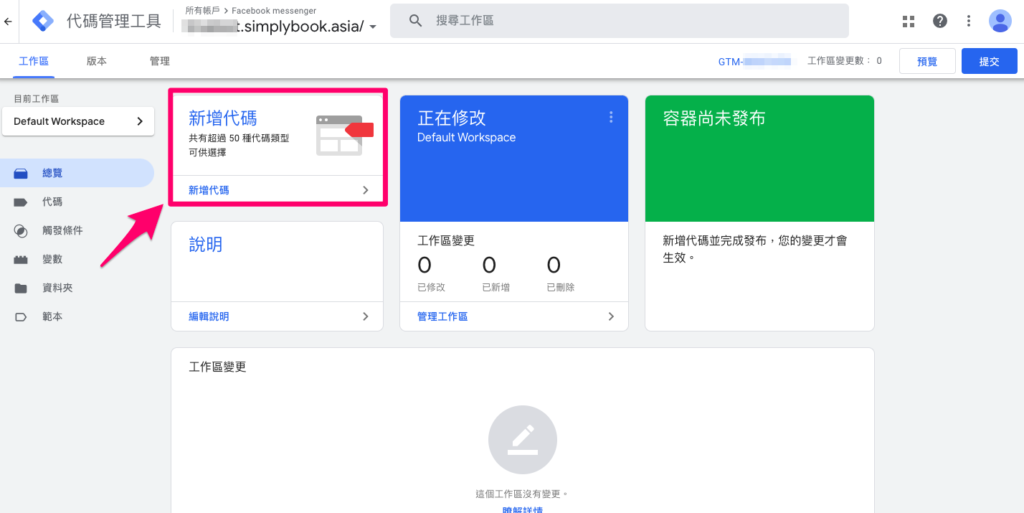
點擊 Google Tag Manager 內的新增代碼。


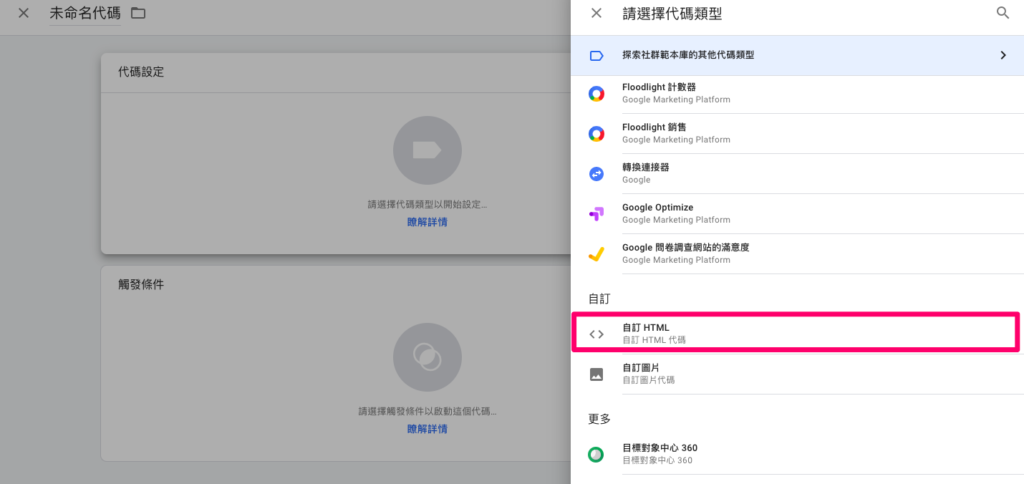
點擊代碼設定 → 自訂 HTML

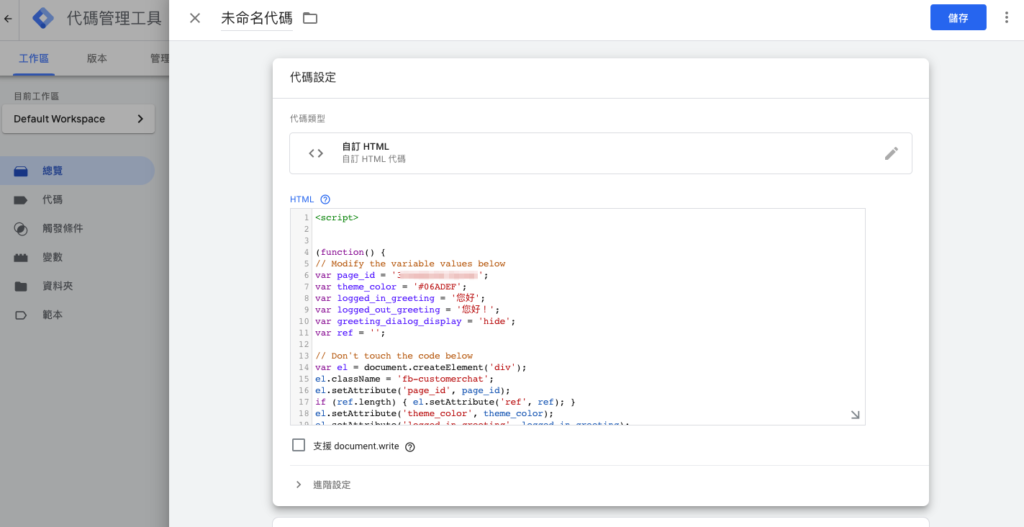
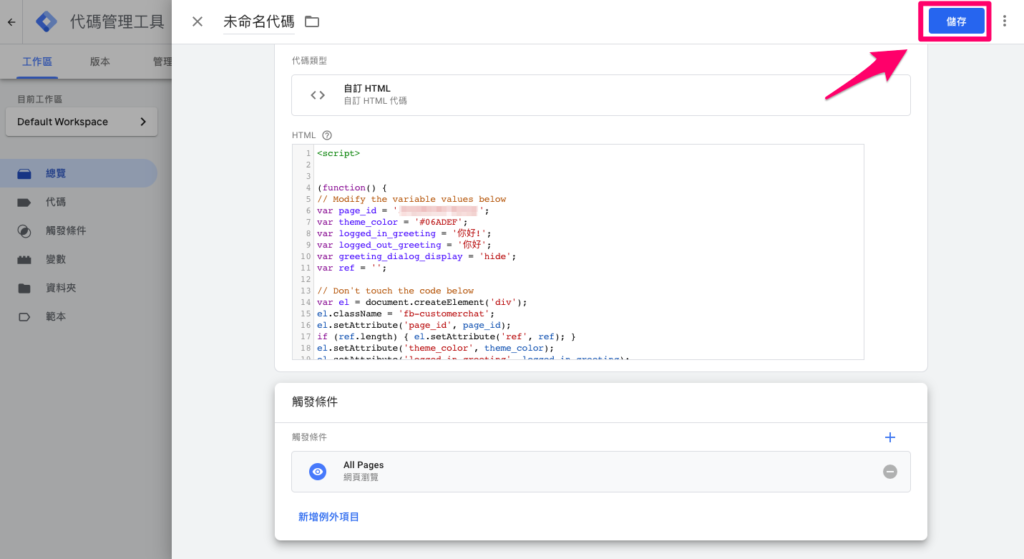
將先前設定好的程式碼複製並貼上到 HTML 欄位中。


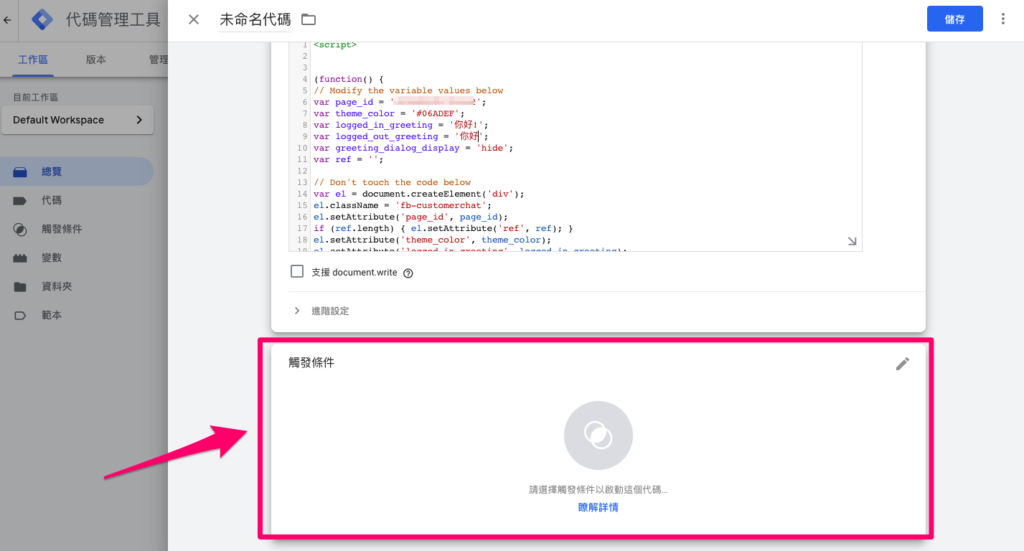
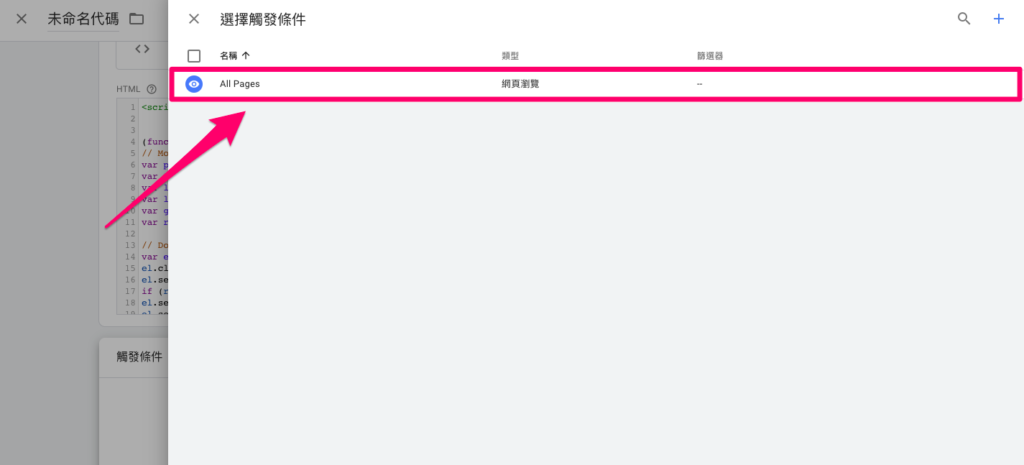
設定觸發條件:選擇觸發條件 → 點擊 All Pages


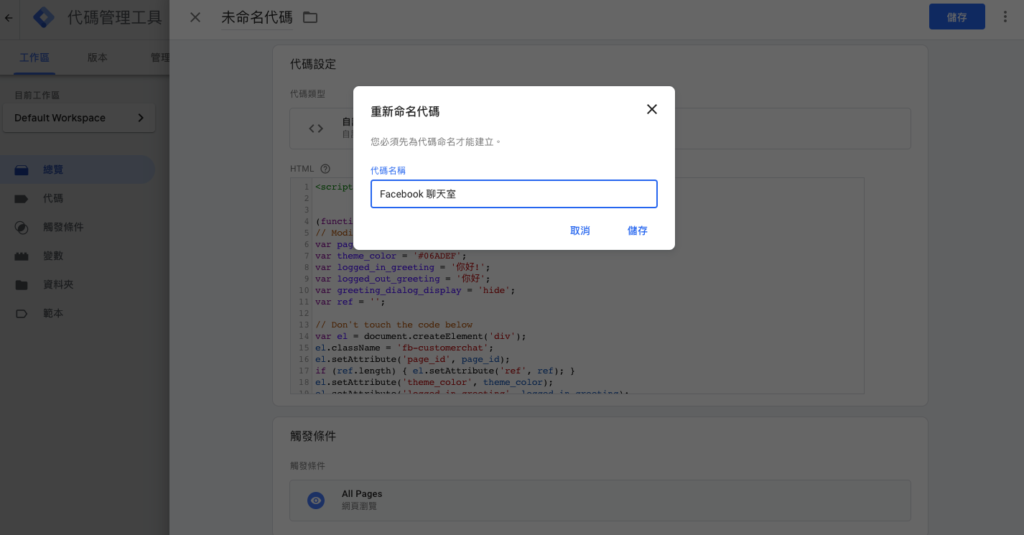
再點擊 儲存,這時需要重新命名代碼,也建議您按照先前的輸入名稱,填寫,如:Facebook 聊天室,幫助您在眾多的容器中,快速找到對應的串接。


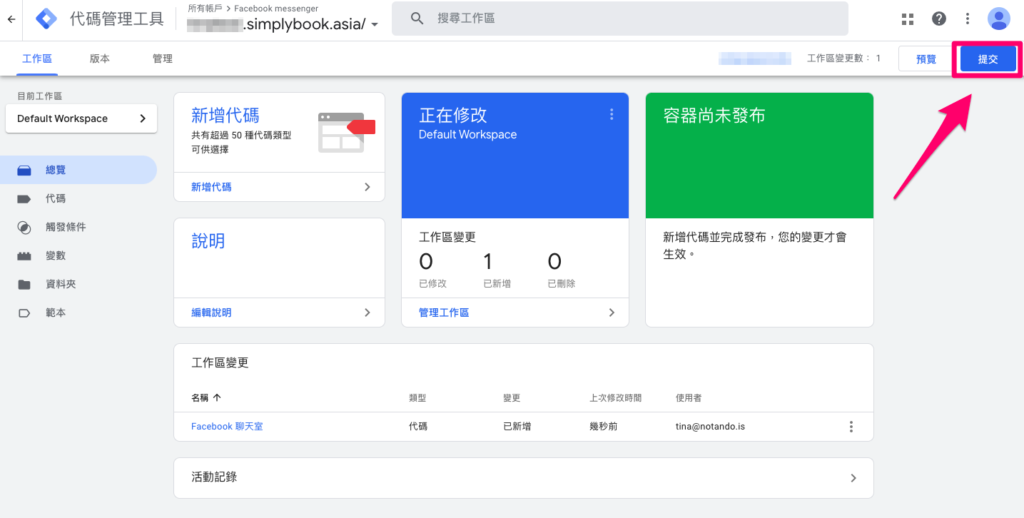
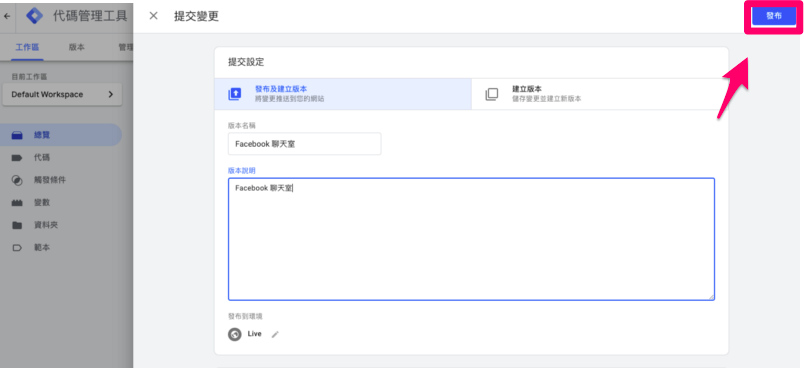
都完成設定後,點擊 提交,並建立版本名稱及版本描述,點擊發布,即可發布您代碼的最新版本
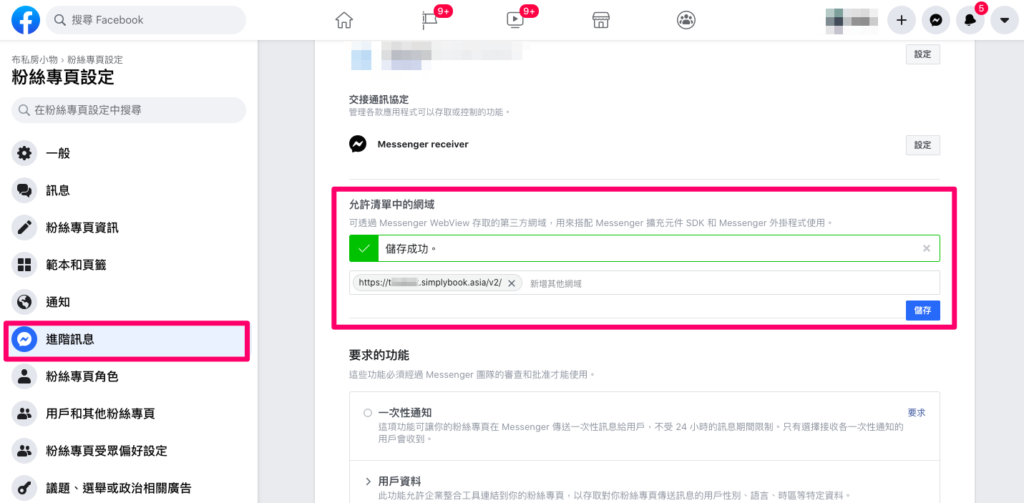
第三步:Facebook 粉絲專頁設定網域

在 GTM 內設定完成後,您可以回到粉絲專頁設定頁面,點擊 進階訊息,在右側 允許清單中的網域 欄位中,貼上您的預約網址(要記得加上 https://,而網址後的 v2 可加可不加),並點擊 儲存,就完成設定囉!

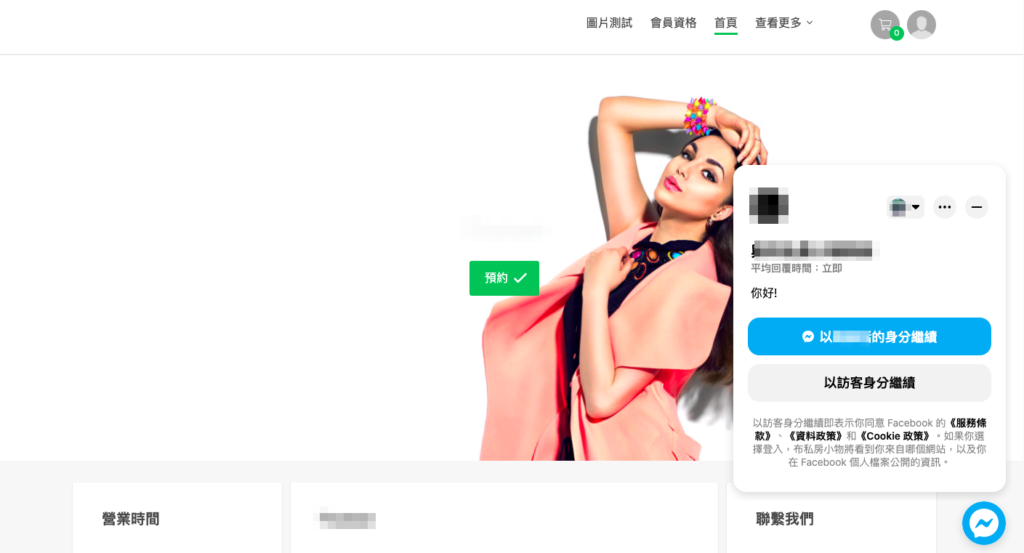
最後,回到您的預約網頁中,就可以在預約頁面右下角找到 Facebook 聊天室按鈕,當消費者點擊該按鈕時,就能直接用 Facebook 私訊的方式與您互動,輕鬆聯繫到相關窗口喔!
更多 Google Tag Manager 活用整合:
SimplyBook.me 提供最完整的線上預約系統,就算沒有程式基礎,也能打造專屬預約系統。然而,數位的世界變化非常快,別讓競爭對手搶得預約線上化的先機,立即到 SimplyBook.me 註冊,免費試用最完整的功能!有任何操作問題,歡迎來信至 taiwan@simplybook.me 或是私訊 SimplyBook.me 粉絲專頁,將有專人為您提供客製化的服務。



評論
0 comments暫時沒有評論