活用技巧:利用 CSS 程式碼,輕鬆客製品牌專屬預約網站!

Simplybook.me 一站式預約管理平台,幫您處理繁瑣的預約排程管理工作,經營者可以省下更多的時間&人力成本,將精力用於專注提昇服務品質!透過預約排程系統接單,不僅可以 全天候 24 小時自動化管理預約,還能確保在非營業時間也不漏單,輕鬆管理預約排程!2021 年跟著我們一起邁向數位化!Simplybook.me 線上預約系統,提供完整且豐富的客製彈性,幫助您輕鬆打造品牌專屬預約官網!不僅如此,我們也提供消費者多種便利的預約方式,讓您能根據服務需求,建立消費預約流程。今天要分享的 CSS 客製功能,幫助您調整網站顯示樣式,如:微調 預約欄位、網站顯示字型等,只要有 CSS 技巧,就能再更深入的客製預約網站風格!
這次我們將為您分享,透過 CSS 程式碼調整預約網頁顯示內容,讓您的預約網站更符合品牌形象,若有需要,也能直接隱藏欄位或是按鈕喔!
開啟 CSS 設計功能
首先,在加入 CSS 程式碼前,需先啟用 CSS 設計客製功能,此客製功能為免費啟用,不會計算在使用的客製功能數量。

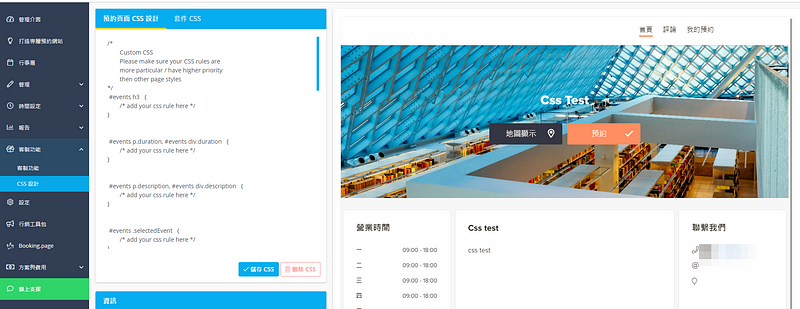
展開左側列表 客製功能 → 點擊 客製功能 → 搜尋並開啟 CSS 設計,再點擊設定,您就可以開始進行 CSS 的設計!

若之後想要調整 CSS 內的程式碼,您也可以透過展開左側列表 客製功能 → 點擊 CSS 設計進行調整。
以下我們將分享幾種語法,有需要的經營者也可以直接複製貼上加入到 CSS 欄位來使用喔!
將日曆可預約時段顯示更明顯

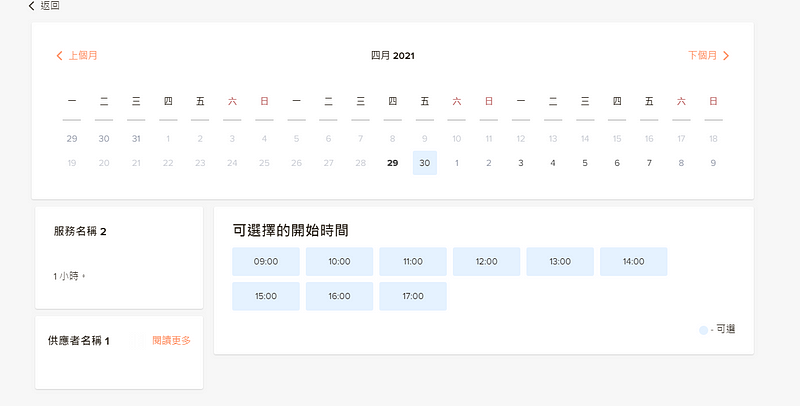
在預設的預約行事曆上,您可能會覺得日期顯示不夠顯眼,想讓消費者可以更清楚找到可預約時段,則您就可以透過以下的 CSS 程式碼,將您預約網站行事曆中的「可預約時段」和「不可預約的時段」調整顏色及粗體,讓您的預約時段可呈現的更清楚!

在預約頁面 CSS 設計內貼上以下程式碼:
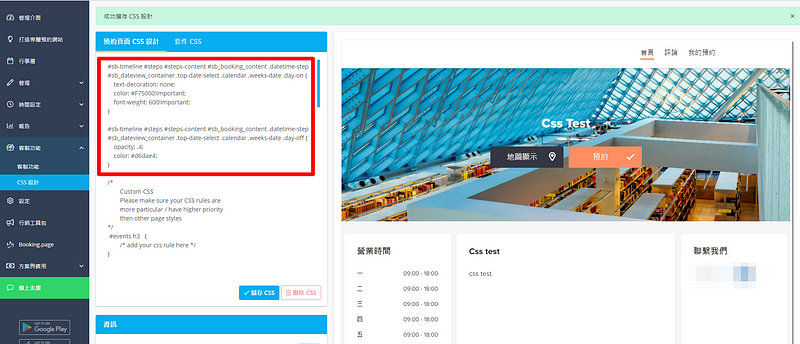
#sb-timeline #steps #steps-content #sb_booking_content .datetime-step #sb_dateview_container .top-date-select .calendar .weeks-date .day-on {
text-decoration: none;
color: #F75000!important;
font-weight: 600!important;
}
#sb-timeline #steps #steps-content #sb_booking_content .datetime-step #sb_dateview_container .top-date-select .calendar .weeks-date .day-off {
opacity: .4;
color: #d6dae4;
}以上的粗體字,您都可以針對顏色及粗細進行調整喔,第一個 color 是針對可預約時段日期的顯示顏色,則 font-weight 是調整字體的粗細,若您希望文字可以更粗,需請您將數字在忘上加,如:1000,而第二個 color 則為無法預約日期的顯示顏色,加入 CSS 語法後 → 點擊 儲存 CSS → 就完成囉!

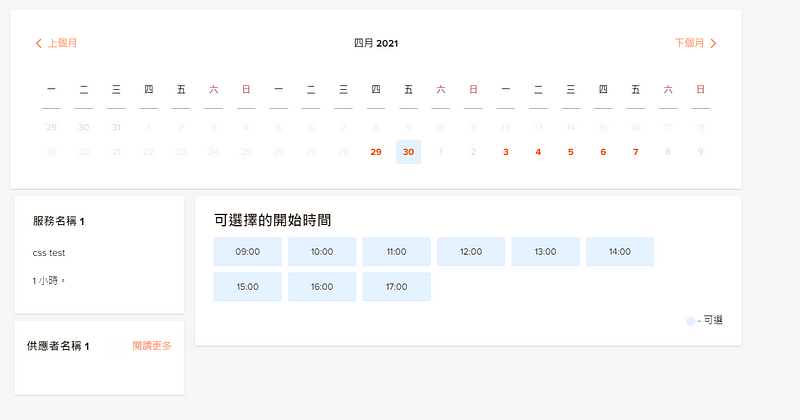
調整完成後您可以看到日曆上的日期都被調整成您剛剛設定的顏色及變成粗體,讓消費者能更清楚及快速的找到可預約時段!
隱藏促銷信件核取方塊

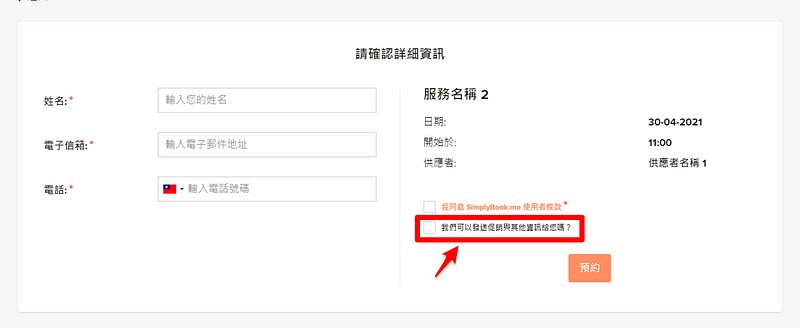
在消費者填寫預約資料時,預設欄位預設顯示「我們可以發送促銷與其他資訊給您嗎?」給消費者進行勾選,當消費者有勾選此選項,您才可以發送促銷信件、禮物卡、優惠券 … 等相關內容給客戶,但若您不想由消費者選擇,想透過後台自行調整是否發送促銷相關內容給客戶,則您可透過 CSS 隱藏此欄位。

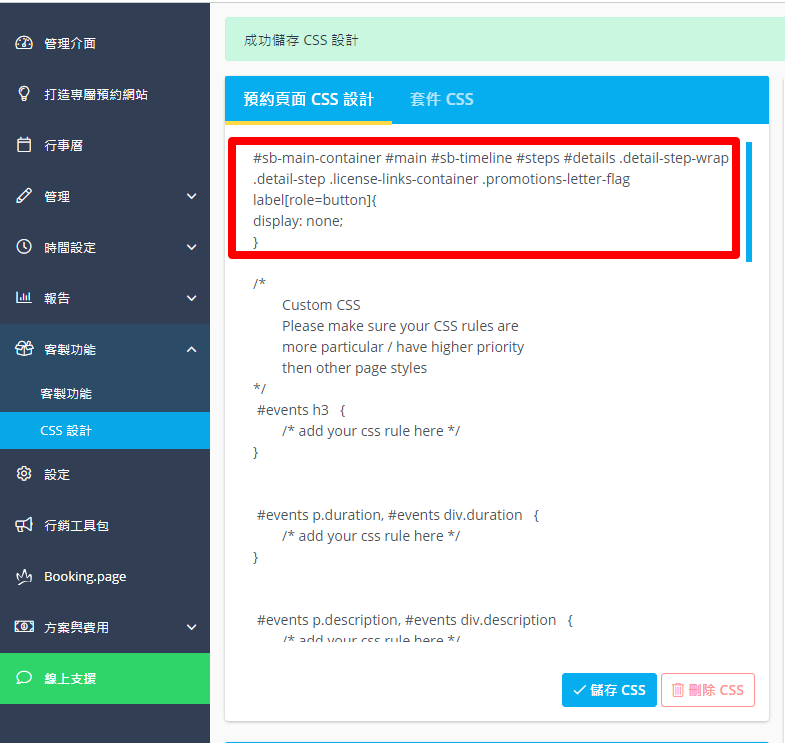
一樣於預約頁面 CSS 設計內貼上以下程式碼:
- 未開啟顧客登入權限功能,請您加入以下程式碼:
#sb-main-container #main #sb-timeline #steps #details .detail-step-wrap .detail-step .license-links-container .promotions-letter-flag label[role=button]{
display: none;
}- 若有開啟顧客登入權限功能,請加入以下程式碼:
#main #client-login .custom-form #sb_terms_and_conditions .promotions-letter-flag label[role=button]{
display: none;
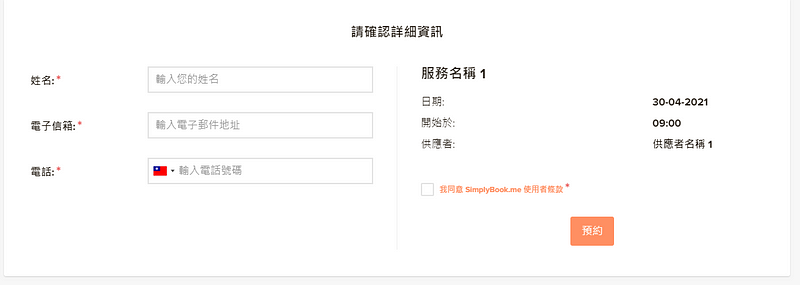
}加入程式碼後 → 請點擊 儲存 CSS → 在預約網站內您就可以順利的隱藏促銷信件的確認核取方塊了!

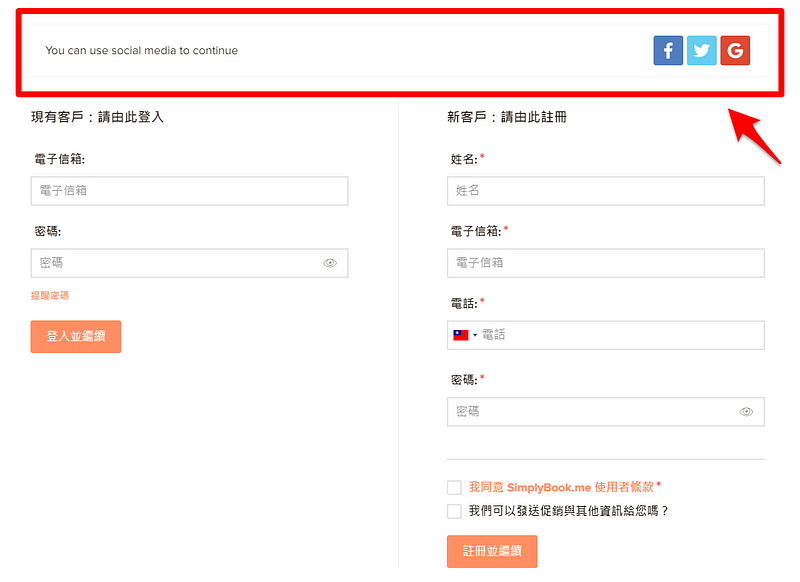
隱藏社群登入方式

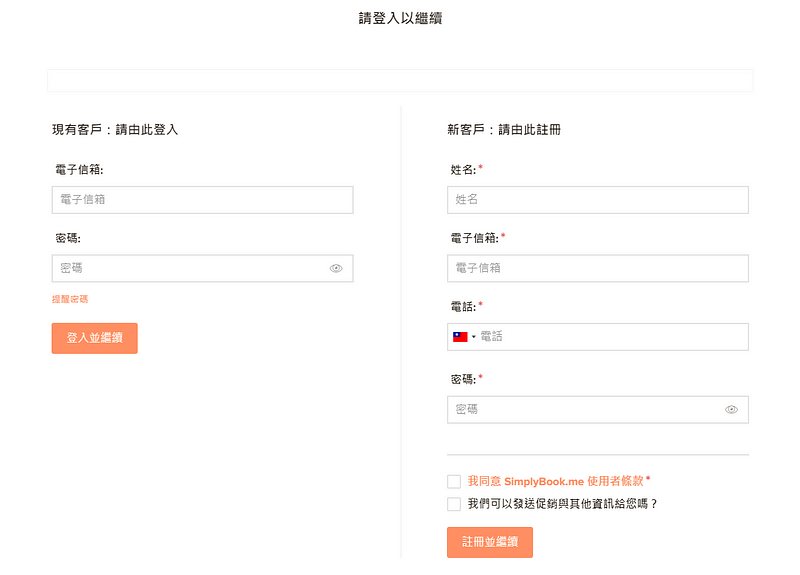
若您有開啟顧客登入權限功能,您一定會看到其他社群媒體的登入方式,但您希望消費者僅能透過新註冊帳密來登入,不開放社群登入方式,則您也可透過 CSS 設計來隱藏喔!

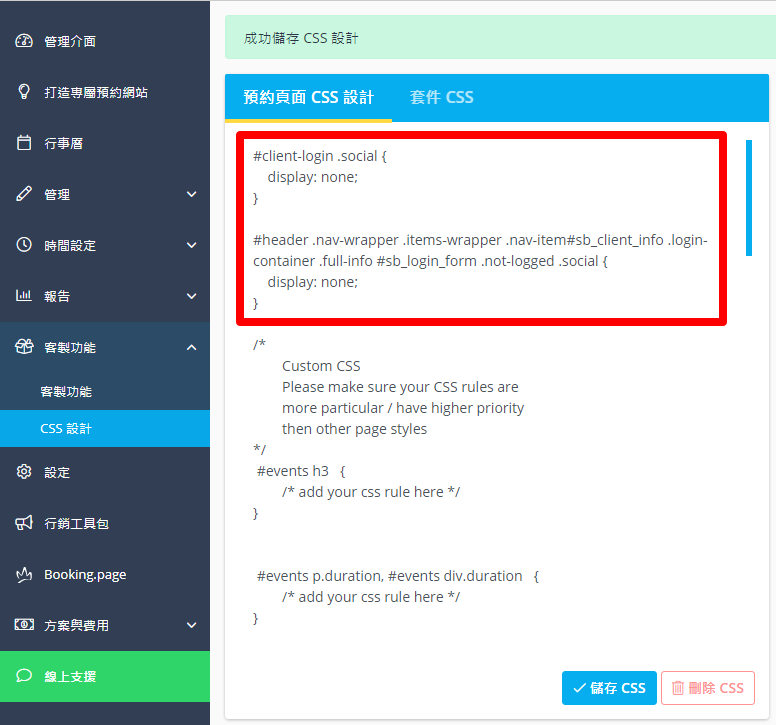
在預約頁面 CSS 設計內加入以下程式碼:
#client-login .social {
display: none;
}
#header .nav-wrapper .items-wrapper .nav-item#sb_client_info .login-container .full-info #sb_login_form .not-logged .social {
display: none;
}加入完成後 → 再點擊儲存 CSS → 完成,輕鬆隱藏社群登入方式!

以上三種程式碼,輕鬆幫您調整預約網站的內容,若按照以上述的步驟加入 CSS 程式碼網站還是尚未變更,記得按下 Ctrl or Cmd + Shift + R 強制重新整理再進行查看喔!
嘿,數位的世界變化非常快,別讓競爭對手搶得預約線上化的先機,立即到 SimplyBook.me 註冊,免費試用最完整的功能,打造專屬品牌風格的線上預約網站 👍 SimplyBook.me 提供專人顧問諮詢,若有任何操作問題,歡迎來信至 taiwan@simplybook.me 或是私訊 SimplyBook.me 粉絲專頁,將有專人為您提供客製化的服務。



評論
0 comments暫時沒有評論