提升業績第四課:客製專屬線上預約網頁篇
20 5 月, 2018

在按照前三課的教學操作之後,您可以輕鬆將可預約項目,按照商家的營業時間排成,顯示於線上預約網頁上,讓您的顧客進行線上預約。在建立好地基蓋好房子之後,您可以開始思考該如何「裝潢」您的線上預約網頁了!
用 SimplyBook.me 打造專屬線上預約網頁
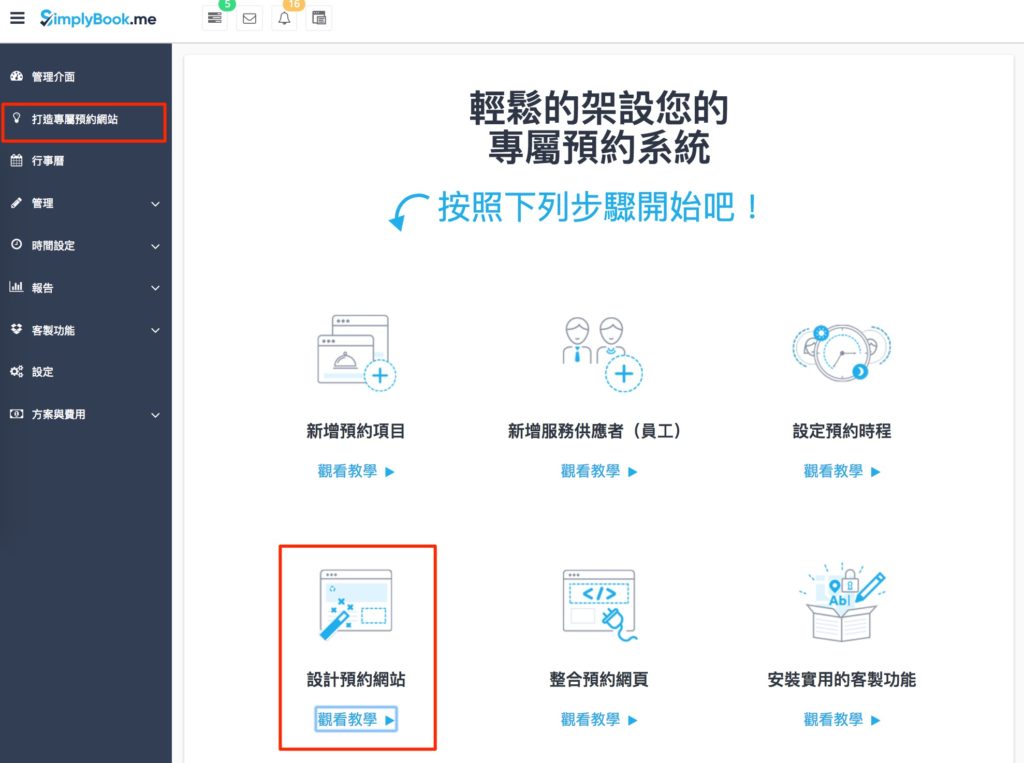
登入 SimplyBook.me 管理者後台,一樣點擊左側欄位的「打造專屬預約網站」,接著點擊「設計預約網站」。

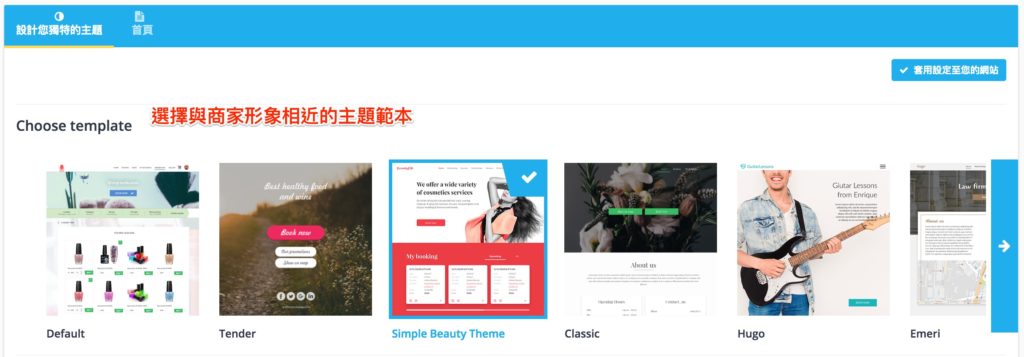
在「設計預約網站」頁面的上方,可以看到 SimplyBook.me 為商家設計的多種不同的主題模版,讓您挑選最符合商家風格的範本。當然,若您有更深入的客製化需求,也能透過 CSS 設計客製功能,來進一步的設計您專屬的預約網頁。

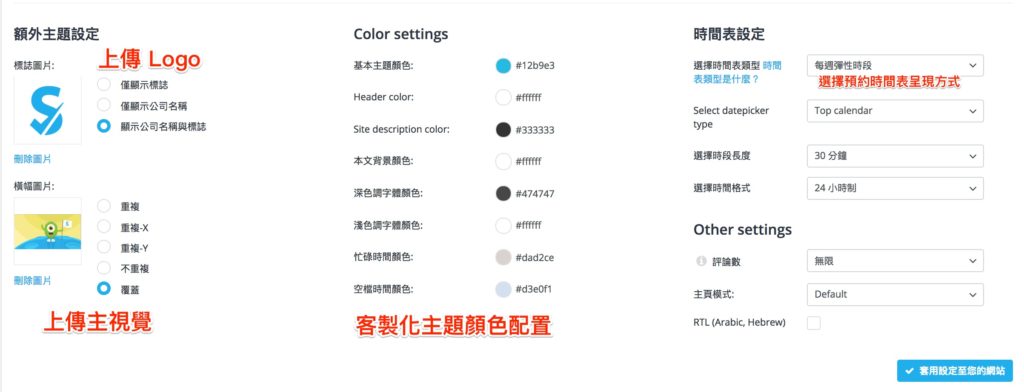
在主題範本下方,您可以針對預約網頁額外調整相關資訊,例如:上傳您的 Logo、主視覺,或是按照商家視覺來調整基本顏色架構及呈現。在時間表的設定中,有多達七種的選項,讓您的預約網頁更有彈性。若想進一步了解各種不同類型的時間表,請點擊 此連結 參考示意圖!
SimplyBook.me 提供的不只是線上預約的解決方案,更是陪著您業績成長的好夥伴,我們希望能幫助您預約線上化之外,更希望能減少您管理預約所浪費的時間。現在就註冊,打造您專屬的預約網站。同時,我們也提供繁體中文的客戶支援,有任何問題歡迎隨時私訊 SimplyBook.me 粉絲專頁,或是來信至 taiwan@simplyBook.me:




評論
0 comments暫時沒有評論