在官網或 WordPress 加入預約按鈕,讓顧客線上預約您的服務!

SimplyBook.me 支援多種彈性擴充的方式,讓商家可以在 官網或是粉絲團 嵌入預約頁面,讓顧客可以透過瀏覽的方式到指定頁面進行線上預約。而若不想要額外新增頁面,也能在首頁、指定頁面或是整個網站的上下左右任一處,加入線上預約按鈕,讓顧客在瀏覽網頁時,只要有想要預約服務的念頭,就能點選線上預約按鈕,立即預約您的服務。
在官網或是 WordPress 加入 SimplyBook.me 的線上預約按鈕

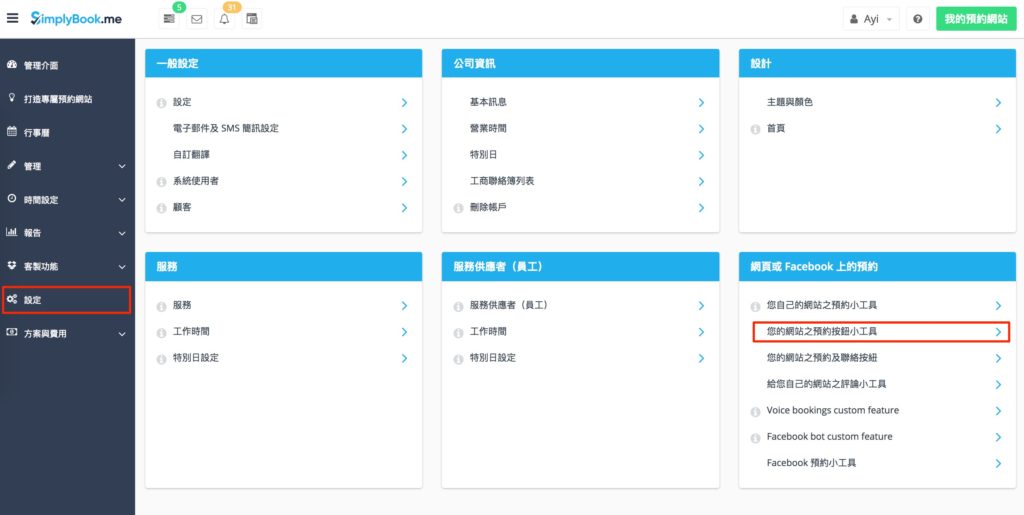
在登入 SimplyBook.me 管理者後台之後,點擊左側欄位的設定,並在右下角的「網頁或 Facebook 上的預約」區域中,找到「您的網站之預約按鈕小工具」。

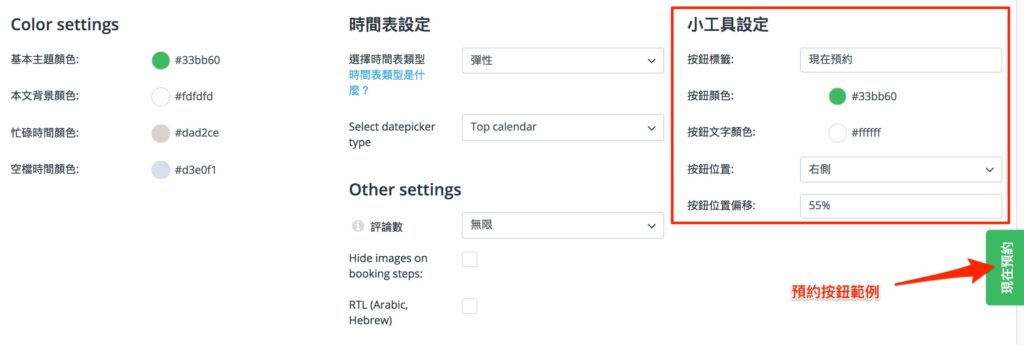
接著您可以根據想要加入預約按鈕的網站呈現風格,來打造與品牌形象一致的線上預約按鈕,當然,也能自行定義:
- 預約按鈕顯示文案
- 預約按鈕的呈現位置:上、下、左或是右
- 預約按鈕的位置
預約按鈕範例會隨著您的調整呈現,因此您可以第一時間看到預約按鈕在網頁中呈現的感覺,進而決定是否要繼續微調。

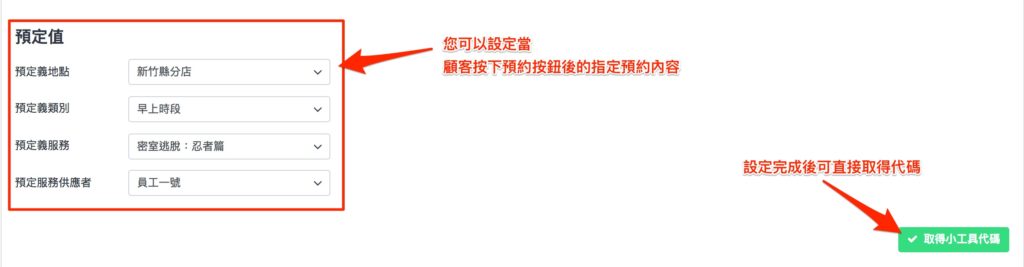
您可以自行定義顧客在點擊預約按鈕後,所預約的地點、類別、服務項目或是員工,舉例來說,若您的網頁中將根據不同的地點顯示於不同的頁面,則可以產生多組不同的預約按鈕置入在頁面中,如:
- 新竹縣頁面:產出一個預約按鈕,當顧客在瀏覽新竹縣頁面時,點擊線上預約,將會自動引導到新竹縣分店的預約選項
這樣的設定可以幫助顧客更快找到想要預約的服務項目。而您也可以不用調整預設值,當顧客點擊預約按鈕後,則會出現您所提供的服務列表,顧客也可直接從中挑選想要預約的項目即可。
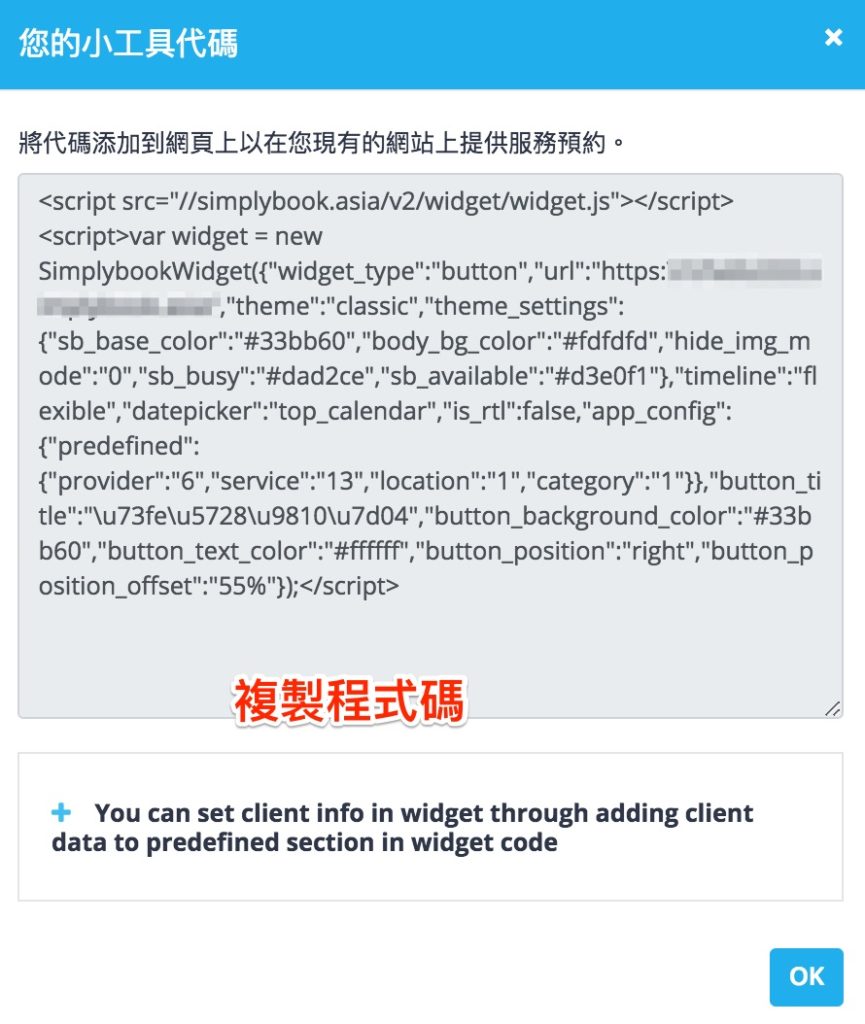
當都設定完成後,記得按下取得小工具代碼的按鈕喔!

在取得程式碼之後,記得複製完整的程式碼內容,並貼上至您官網中 <body> 的段落,或是網站中用於插入 HTML JavaScript iFrame 的位置。而加入程式碼的地方因架設時所使用的平台或是設計不同有些許差異,建議先與工程部門的同仁討論,或是與平台提供商確認是否有支援加入 HTML JavaScript 的程式碼。
以下也以 WordPress 做為加入線上預約按鈕的範例

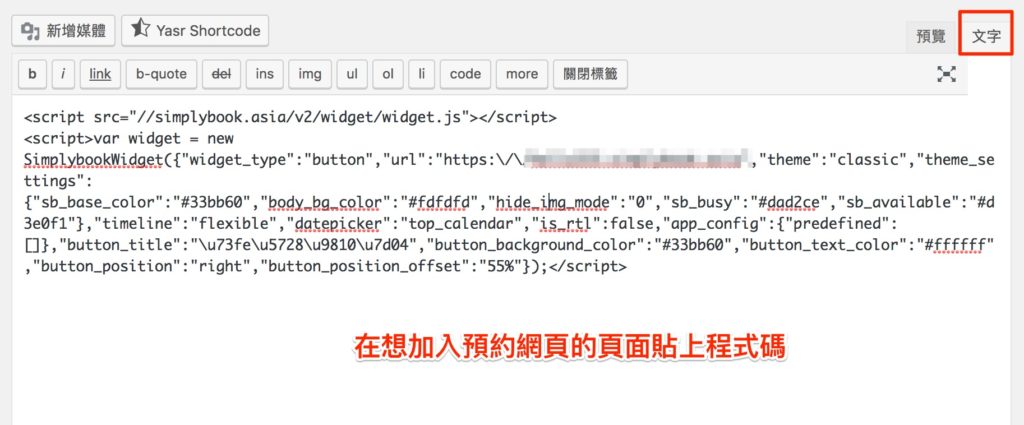
將複製的程式碼貼上到想要呈現的頁面中,記得在文字編輯器中,要先將編輯器切換為「文字」後再貼上程式碼,如上圖紅框處。接著只要按下儲存就能預覽網站囉!

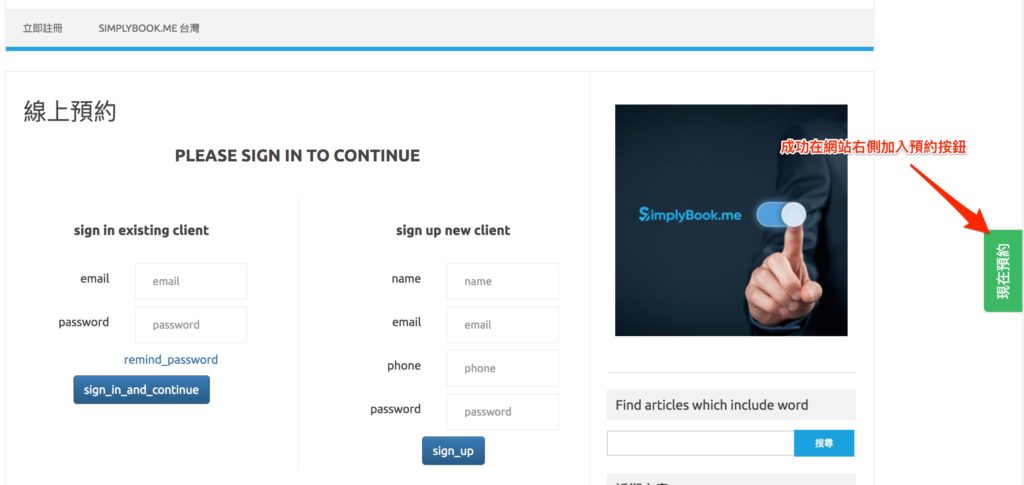
大功告成!預約按鈕完美的出現在指定的網頁右側欄位,讓您的顧客可以在瀏覽網頁時,想到預約就直接點擊對應的按鈕,不用另外在您的網站中找預約網頁的頁面。
SimplyBook.me 除了讓商家可以快速打造專屬預約網頁外,更有豐富且多元的擴充方式,讓商家根據需求彈性的在官方網站中加入預約頁面或是預約按鈕。所以不要覺得要額外經營一個線上預約網站,SimplyBook.me 提供的是幫助您將預約功能整合到您的官方網站中,對您的流量管理也非常有幫助喔!
立即到 SimplyBook.me 註冊帳號,免費體驗 30 天,若在操作上有任何問題,歡迎來信至 taiwan@simplybook.me 或是私訊官方粉絲團,將會有專人提供您客製化的解答及服務!



評論
0 comments暫時沒有評論