在官網加入 SimplyBook.me 預約按鈕,讓顧客更簡單預約你提供的服務!

SimplyBook.me 除了能協助你打造專屬線上預約網頁外,也支援其他擴充的方式,讓你可以在官網或是粉絲團中嵌入預約網頁,讓顧客在瀏覽時能夠直接預約你的服務。除了嵌入預約網頁外,先前也有介紹過直接在官網中加入預約按鈕,無論你的官網是自行架設或是透過 WordPress 都能透過下面的文章教學來加入線上預約按鈕:在官網或 WordPress 加入預約按鈕,讓顧客線上預約您的服務!
而我們也發現有時候,有些網站(特別是 WordPress 以及 Wix)不支援 iFrame 架構以及預約按鈕所需的 HTML JaveScript 程式碼。因此 SimplyBook.me 也提供了其他更簡單的方式,讓你只要在 HTML 架構的網站或是電子郵件中,透過加入程式碼的方式來插入預約按鈕。
以下是程式碼的範例:
<a href=”//image.simplybook.me/v2″ target=”_blank”><img src=”https://appointmentbookingsystem.files.wordpress.com/2015/11/book_button.jpg?w=660” alt=”Booking button” width=”200″ height=”200″></a>
請根據下列步驟來逐步調整程式碼範例內容:
- 程式碼中的:image.simplybook.me/v2 代表者你的預約連結網頁。你可以在 SimplyBook.me 管理者後台點擊右上角的「我的預約網站」來取得預約連結,並且將 image 改成你的公司名稱,如:xxx.simplybook.me/v2
- https://appointmentbookingsystem.files.wordpress.com/2015/11/book_button.jpg?w=660 網址表示你的預約按鈕,你可以點擊來選擇其他按鈕設計的圖片並選用:appointmentbookingsystem
- alt=”Booking button” 代表著若無法顯示預約按鈕時,網頁會出現的替代文字內容,你可以將 Booking button 調整成:立即預約、線上預約等等。
- width=”200″ height=”200″ 則為預約按鈕的尺寸大小,你可以根據預約按鈕所置放的位置,來客製化尺寸。
- 除了上述的可調整內容外,請注意其他程式碼的部份,如:標點符號、空白等等,都請避免調整。
接著只要將調整後的程式碼,複製貼上在官方網站中的 HTML 區塊即可,假設調整完成的程式碼範例為:
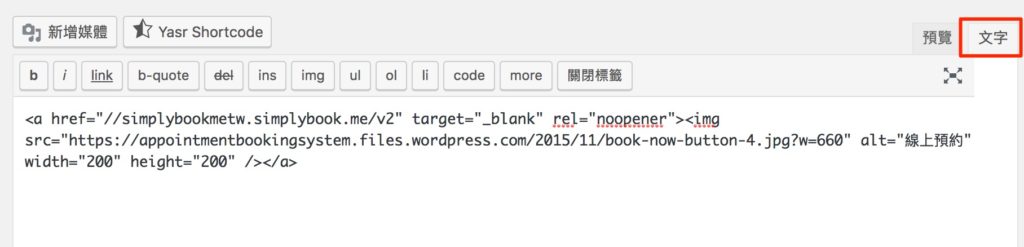
<a href=”//simplybookmetw.simplybook.me/v2″ target=”_blank”><img src=”https://appointmentbookingsystem.files.wordpress.com/2015/11/book-now-button-4.jpg?w=660” alt=”線上預約” width=”200″ height=”200″></a>
在 WordPress 加入程式碼的教學範例:

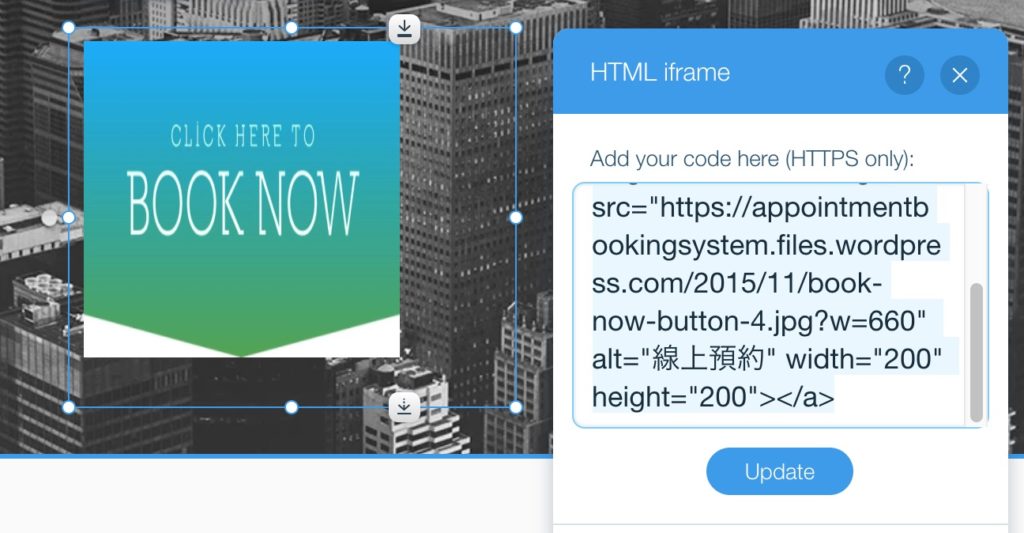
在 Wix 加入程式碼的教學範例:

SimplyBook.me 除了讓商家可以快速打造專屬預約網頁外,更有豐富且多元的擴充方式,讓商家根據需求彈性的在官方網站中加入預約頁面或是預約按鈕。所以不要覺得要額外經營一個線上預約網站,SimplyBook.me 提供的是幫助您將預約功能整合到您的官方網站中,對您的流量管理也非常有幫助喔!
立即到 SimplyBook.me 註冊帳號,免費體驗 30 天,在操作上有任何問題,歡迎來信至 taiwan@simplybook.me 或是私訊官方粉絲團,將會有專人提供您客製化的解答及服務!



評論
0 comments暫時沒有評論