活用秘訣:將 SimplyBook.me 串接 Facebook 像素,追蹤成功預約組數!

Facebook 像素是一個分析工具,透過複製程式碼安裝在你的預約網頁中,就能幫你追蹤、衡量成效,也可以用更快的方式來建立廣告活動的受眾。舉例來說,當用戶進入到有安裝 Facebook 像素的頁面時,便會觸發程式碼並記錄其行為,作為後續廣告投放的資料庫。如果你也有串連 Google Analytics 來管理網站,那 Facebook 像素也絕對是你必安裝的工具之一。
如果你有使用 SimplyBook.me 做為預約網站,接下來就按照我們的教學步驟操作設定吧!
若你有 Google Tag Manager 帳號,也能直接用複製貼上的方式,完成 Facebook 像素串接,請參考此篇文章教學:活用秘訣:用 Google Tag Manager 串接 Facebook 像素,輕鬆追蹤成功預約組數!
串接 Facebook 像素
首先,若要串接設定 Facebook 像素,要先申請 Facebook 企業版平台,接著需要按照 Facebook 官方步驟來建立並安裝 Facebook 像素(有中文串接教學):
當像素設定完成後,你也可以新增一組 Facebook 像素,專門追蹤 SimplyBook.me 預約網頁的預約成效:
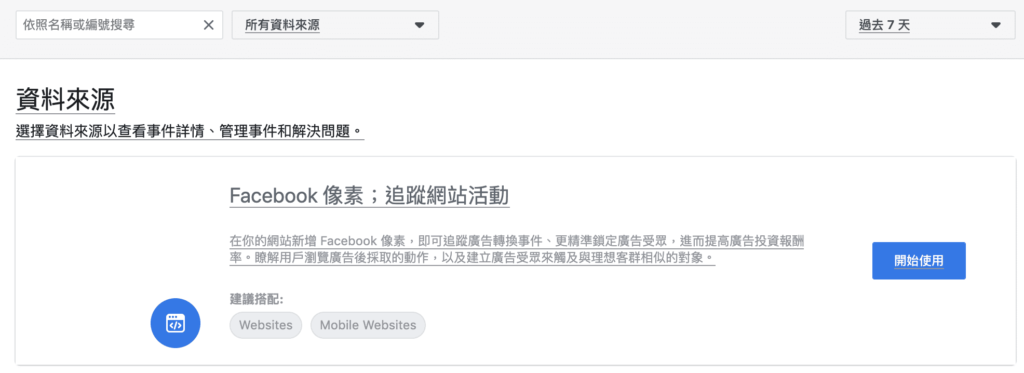
- 首先要先到 Facebook 管理後台的 事件管理工具
- 接著在資料來源中,找到第一個頁籤的 Facebook 像素,並點選最右邊按鈕「開始使用」

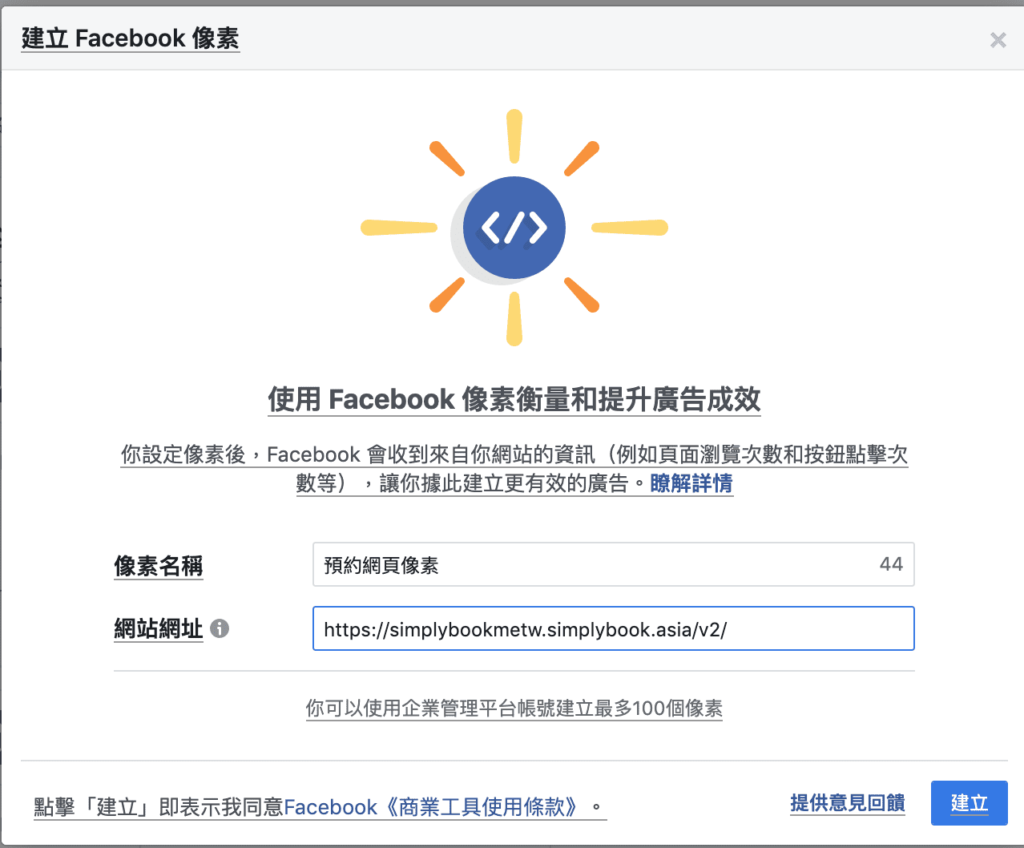
3. 命名像素名稱,並在網站網址中,貼上 SimplyBook.me 預約網頁連結

4. 選擇自行手動安裝像素程式碼

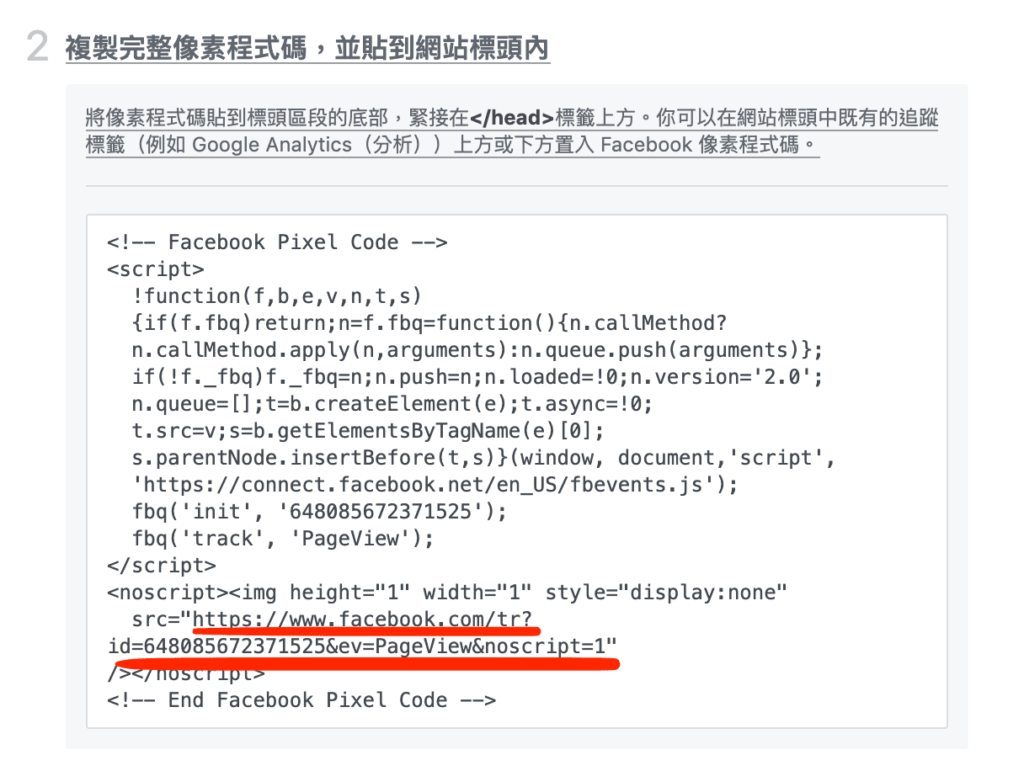
5. 將整串 Facebook 像素程式碼複製後,擷取 src 後面的程式碼段落(如下途中的紅底區程式碼)

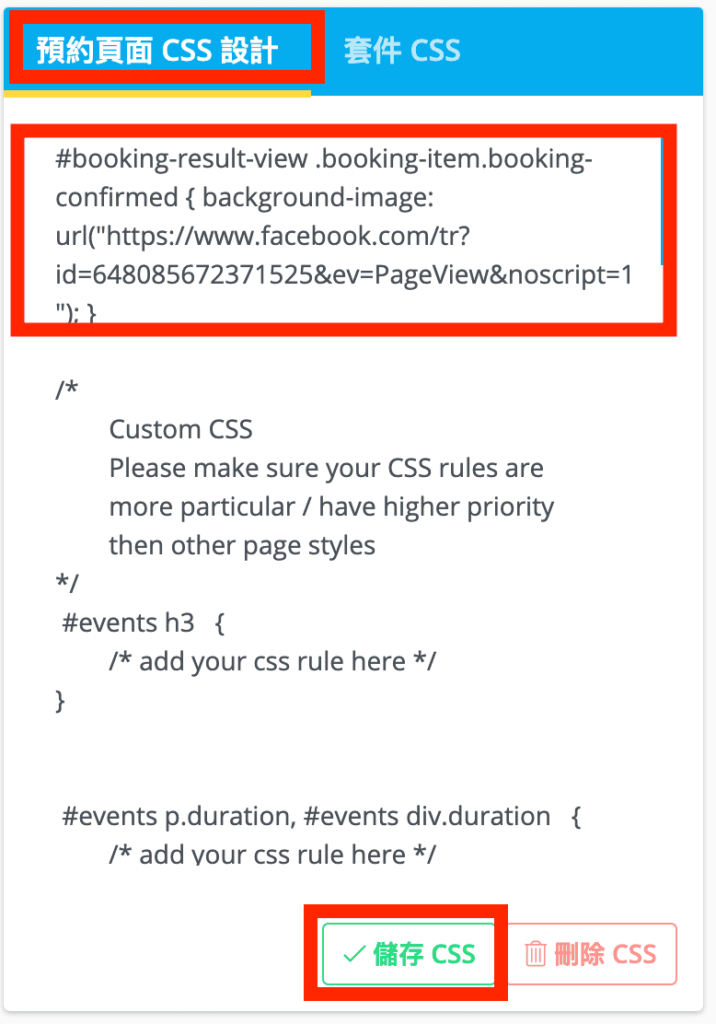
6. 登入你的 SimplyBook.me 後台,點選客製功能列表 → 啟用 CSS 設計,並且在預約頁面設計 CSS 區塊,加入剛剛複製的紅底程式碼段落,加入完成後請務必記得按下儲存按鈕。
以下將針對不同的範本提供不同的程式語法,可以將複製的紅底程式碼取代下面範例中粗體的部分,並且貼上到 CSS 區塊即可。
- 如果你選用的是新的範本(預約網址有包含 v2 )
一般預約追蹤:
#booking-result-view .booking-item.booking-confirmed { background-image: url(“https://www.facebook.com/tr?id=648085682371525&ev=PageView&noscript=1"); }
如果你有啟用接受付款客製功能,而且在顧客預約後,不允許顧客延遲付款
.invoice-pay-page .invoice-info .part table b.text-success{ background-image: url("https://www.facebook.com/tr?id=648085682371525&ev=PageView&noscript=1"); }
- 如果你使用的是舊的範本
一般追蹤
.go-back-link { background-image: url("https://www.facebook.com/tr?id=648085682371525&ev=PageView&noscript=1");
提醒:若你使用的是 SimplyBook.me 預約套件,將預約功能嵌入至其他網頁中,則需要把程式碼加入至「套件 CSS」頁籤中。

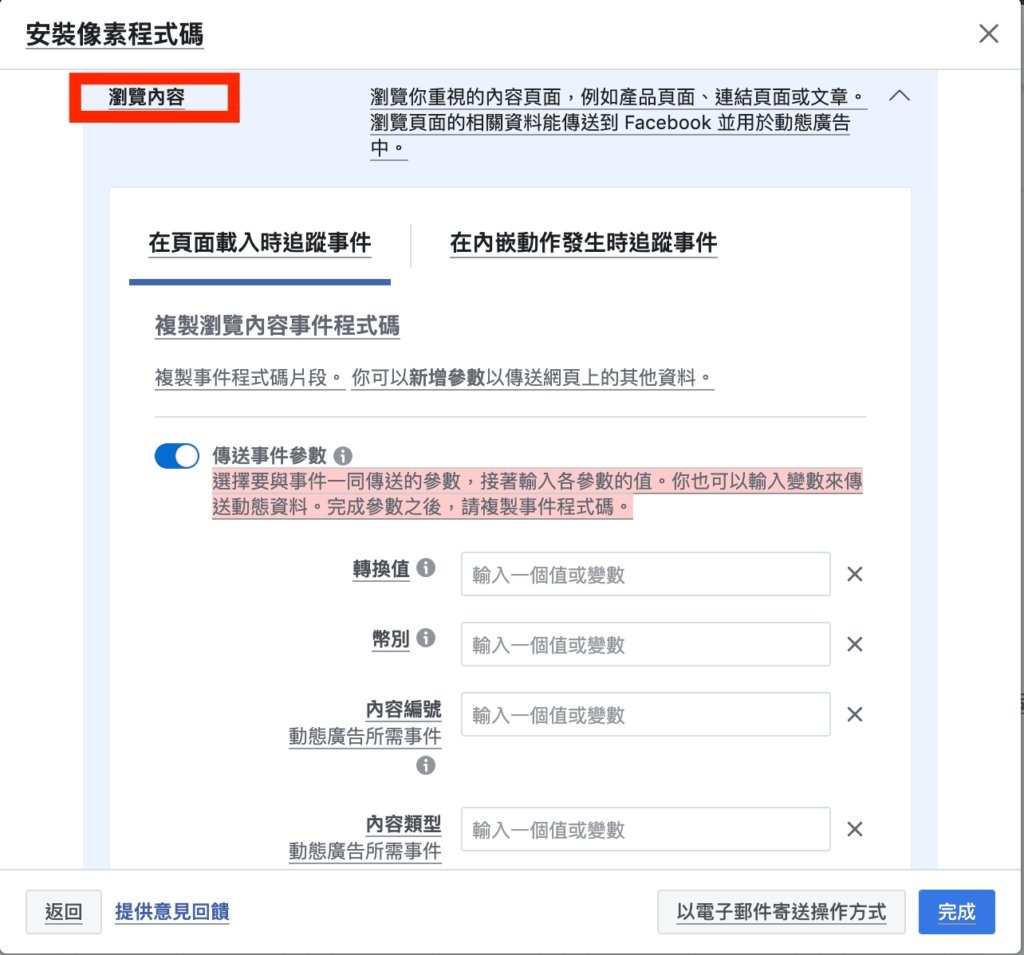
7. 在複製程式碼到 SimplyBook.me 後台設定之後,接著回到 Facebook 像素設定頁面,點擊「繼續」 → 選擇「手動安裝事件碼」,接著點擊「瀏覽內容」頁籤,並輸入必填資訊,按下完成即可。

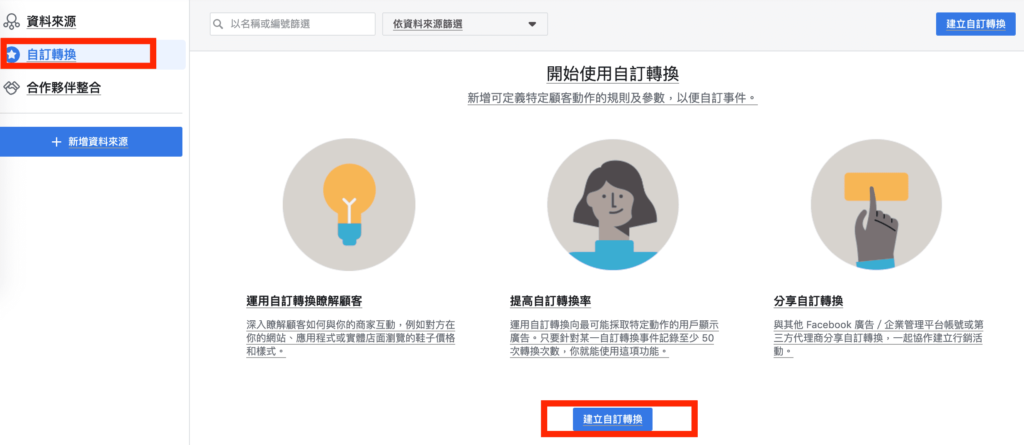
8. Facebook 像素安裝完成後,你就可以來設定追蹤「成功預約」囉!可以到 Facebook 像素頁籤,選擇自訂轉換。

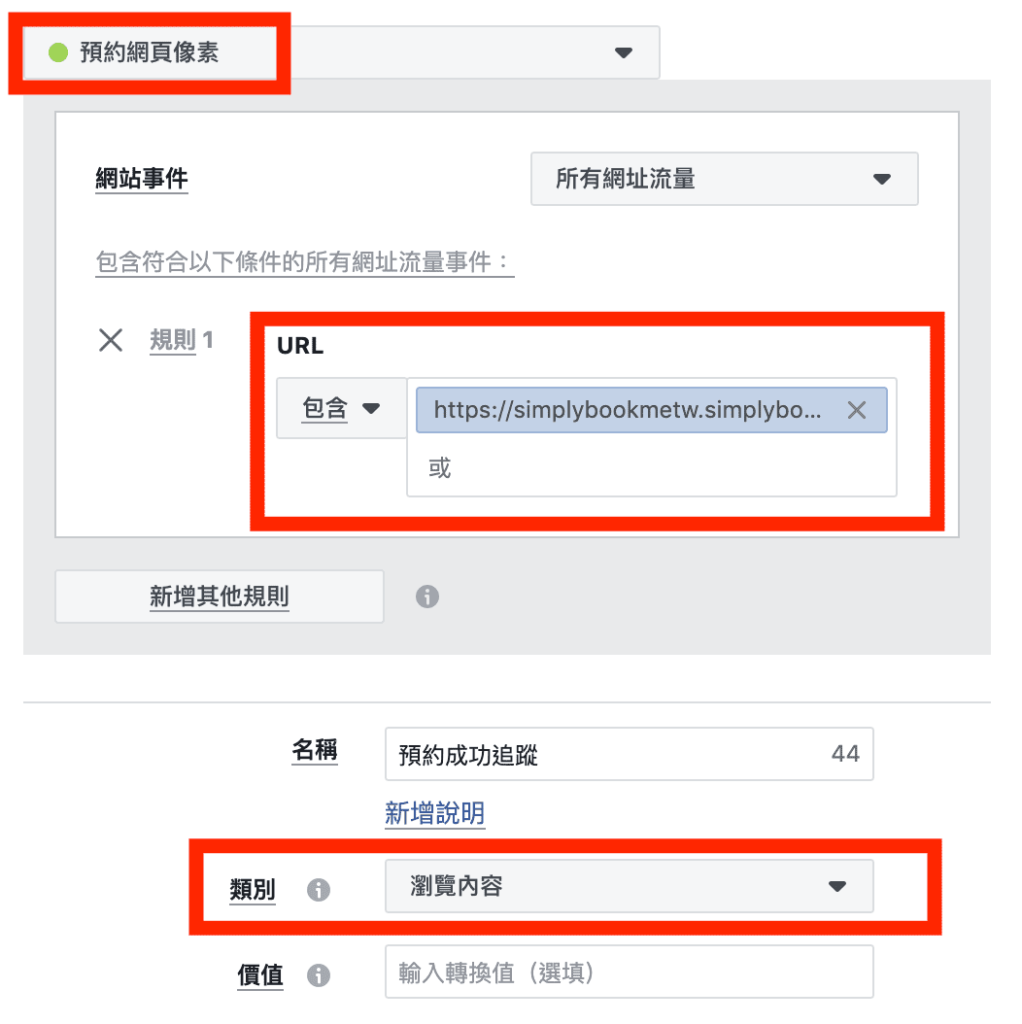
9. 在建立自訂轉換列表中,首先要點擊下拉式選單,找到一開始命名建立的像素,接著在 URL 網址列表輸入 SimplyBook.me 預約網頁網址,最後在類別選單選擇「瀏覽內容」。
因 Facebook 針對每個追蹤像素都有不同的命名,SimplyBook.me 無法去調整更改,而在這邊我們是以「瀏覽內容」的程式碼稍作修改,在步驟 6 加入 SimplyBook.me 的程式語法,讓顧客可以用瀏覽內容的像素來追蹤成功預約組數。

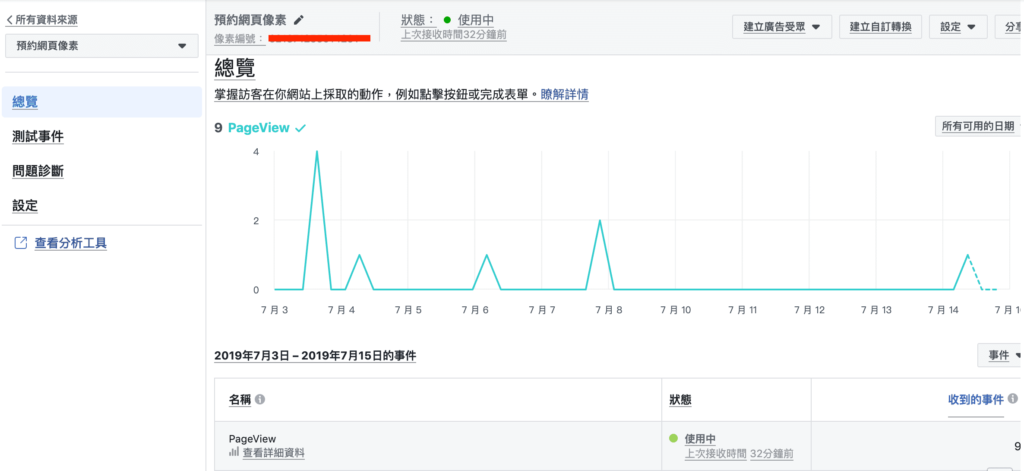
10. 最後就能在 Facebook 像素列表查看剛剛設定的追蹤的成功預約囉!

透過上述的設定,在「收到的事件」顯示的數量可以說是大於等於你的成功預約組數,而會說大於等於的主要兩個原因是:
- 顧客可能重整了預約網頁,造成重複追蹤
- Facebook 後台數據較 Google 顯示相比會有高估現象
因此,若想追蹤更詳細的成功預約數據,也建議可以使用 Google Tag Manager 來設定追蹤,但相關的追蹤設定需要工程師來串接,每間公司用的程式邏輯和需求都不盡相同,若有需求可以直接到 Google 官網來設定:Google Analytics
SimplyBook.me 提供最完整的線上預約系統,就算沒有程式基礎,也能打造專屬預約系統。然而,數位的世界變化非常快,別讓競爭對手搶得預約線上化的先機,立即到 SimplyBook.me 註冊,免費試用最完整的功能。有任何操作問題,歡迎來信至 taiwan@simplybook.me 或是私訊 SimplyBook.me 粉絲專頁,將有專人為您提供客製化的服務。



評論
0 comments暫時沒有評論